【使い方・手順解説】クリスタの新機能「自動彩色」でカラーイラストを効率化

2018年11月29日(木)にCLIP STUDIO PAINT(EX/PRO/DEBUT) Ver.1.8.4のアップデータ(Windows版/macOS版/iPad版)が公開されました。
今回のアップデートで強化または新たに追加された機能は以下の通り。
- アニメーション機能の大幅なアップデート【EX/PRO/DEBUT】
- キャンバスに作成できるレイヤー枚数の増加【EX/PRO/DEBUT】
- JPEG形式でノイズの除去が可能に【EX/PRO/DEBUT】
- 先行プレビュー機能として、自動彩色機能が追加【EX/PRO/DEBUT】
- 先行プレビュー機能として、トーンを消去・分離できる機能が追加【EX】
※先行プレビュー機能とは……
正式リリース前の機能を一足はやく試すことができる。先行プレビュー機能は、正式リリース時には機能や提供方法が変更になる場合もある。
今回のアップデートで最も注目すべきなのは「自動彩色機能」の実装(現状では先行プレビュー)かな。
 ネットネット
ネットネット
自動彩色機能?
 ザ・マリオ
ザ・マリオ
そう。自動彩色機能は読んで字のごとく、イラストを自動的に識別して彩色まで(色をつける)してくれるメチャクチャ優秀な機能なんだ。
今回は使い方を解説してみようと思う。
 ネットネット
ネットネット
目次
【AIによる自動認識】クリスタの新機能「自動彩色機能」とは

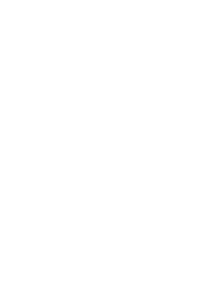
(画像引用)CLIP STUDIO 創作応援サイトより
深層学習を使ったAIによる[自動彩色(先行プレビュー)]が追加されました。線画やヒント画像を読み込むと自動的に彩色します。
今回先行プレビュー機能として使えるようになった自動彩色機能では、深層学習を使ったAIがイラストを自動認識して彩色。
白黒の線画さえユーザーが用意すれば、AIが自動的にイラストを識別して色を塗ってくれるんだ。しかも、ただ単にベタ塗りするわけじゃない。塗り方や風合いも調節されるんだから驚きだ。
 ネットネット
ネットネット
ペイントソフトも来るところまで来てるんだな……
 ザ・マリオ
ザ・マリオ
クリスタの自動彩色機能を使うとこんな感じに色を塗れる
実際の手順を解説する前に、クリスタの自動彩色機能を使って実際に塗ったイラストがこちら。
デフォルメキャラの線画から自動彩色してみました。

CLIP STUDIO 自動彩色機能で色を塗ったイラスト
【手順解説】クリスタ自動彩色の使い方
それでは、実際にクリスタ自動彩色を使う手順について解説していきます。
最初に確認しておきたいのが、以下3つの彩色方法。
今回追加された自動彩色機能には彩色方法が3つ存在します。
- 全自動彩色・・・線画を用意すれば、自動で着色してくれる
- ヒント画像を使って彩色・・・どこにどの色を使うか指定する
- 高度な彩色・・・ヒント画像を使った彩色をベースに色調などを整える
彩色方法によってイラストの仕上がりが異なります。
以下、それぞれの手順を解説していきますので参考にしてみてください。
クリスタ自動彩色機能①「全自動彩色」の使い方
全自動彩色は3つの彩色方法の中で最も手順が少ないのが特徴。
まずは、自動彩色をするイラストの線画データを用意しましょう。
自動彩色機能を適用することができるレイヤーは1つだけなので、複数になっている場合はレイヤーを統合させてください。
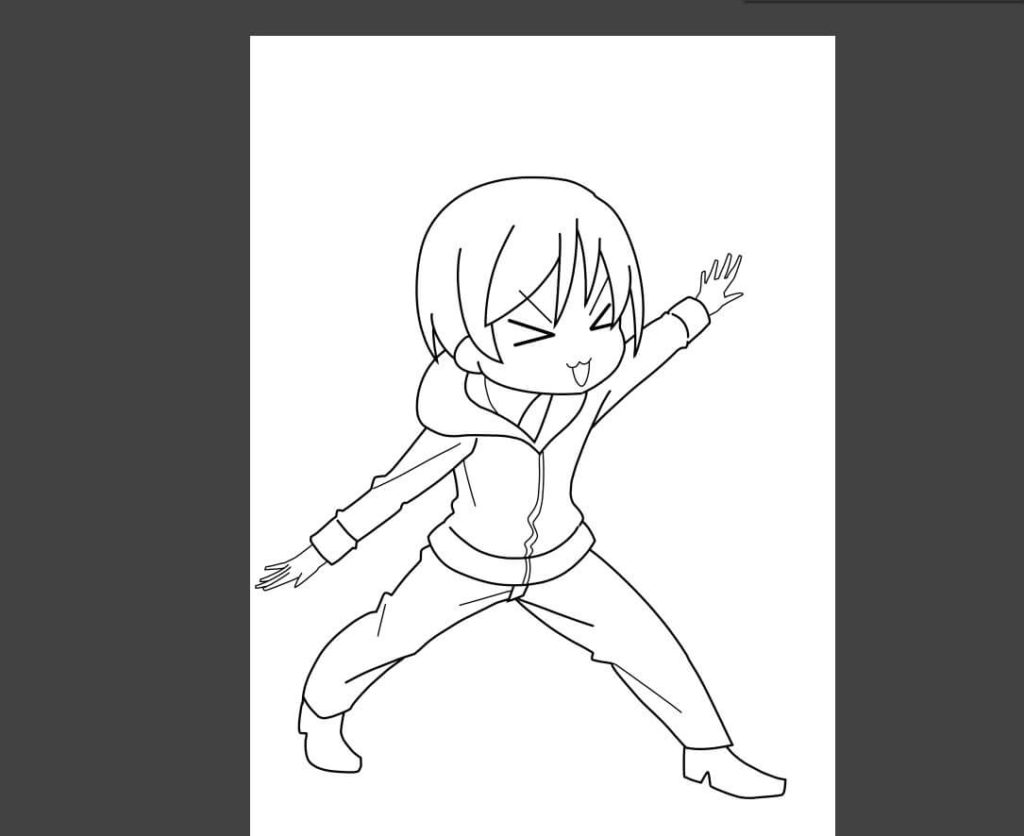
今回は、こちらのデフォルメキャラの線画を使用していきます。

自動彩色に使う線画イラスト
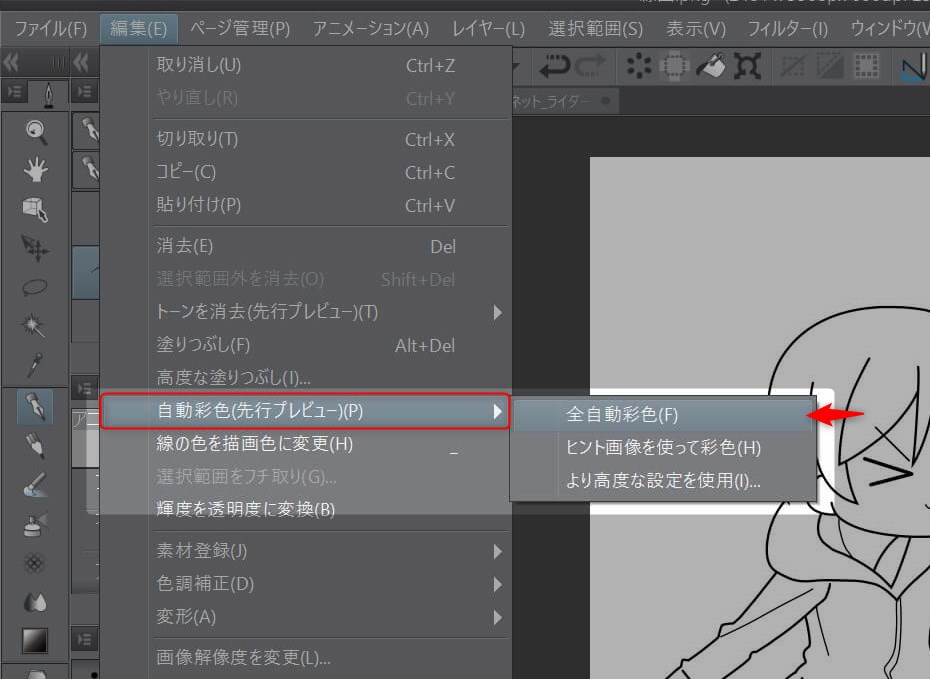
線画のデータをクリスタで開き
- 編集▶自動彩色(先行プレビュー)▶全自動彩色
を選択。

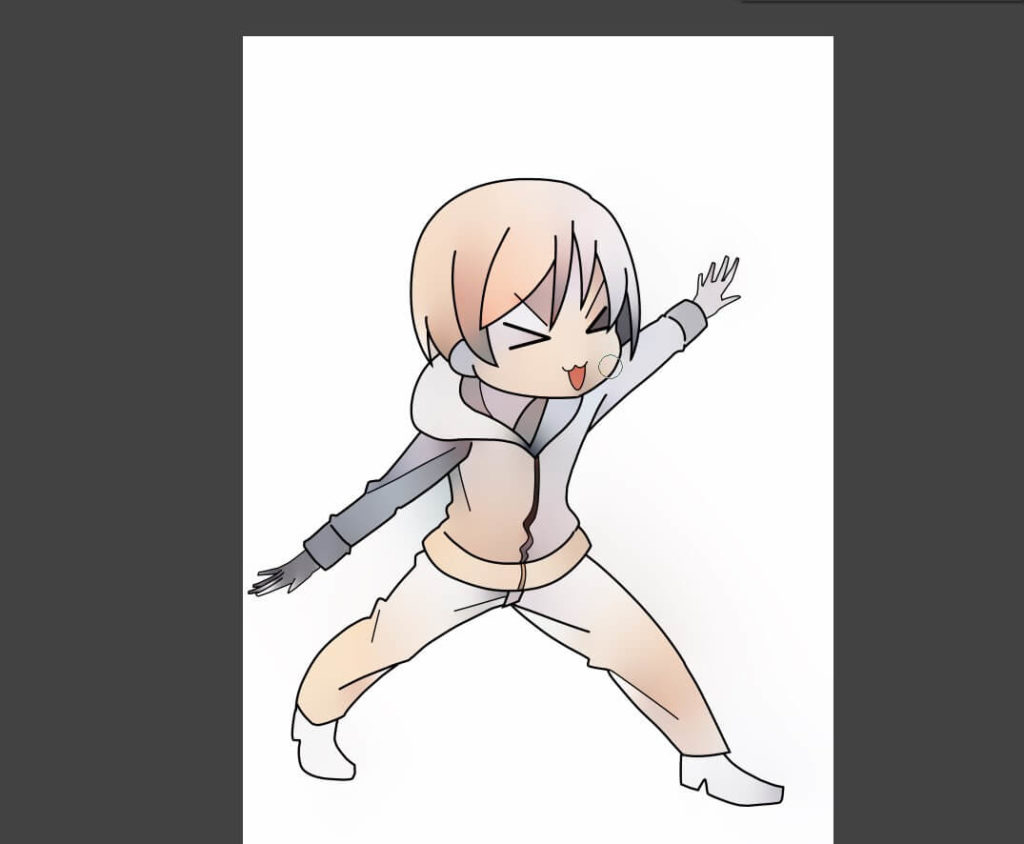
すると、自動彩色が実行され、白黒の線画に色がつきます。

クリスタ全自動彩色が実行されたイラスト
うーん……確かに簡単だけど、これはダメか。
 ザ・マリオ
ザ・マリオ
イラストによるのかもしれないけど、全自動彩色はまだ実用的ではなさそう。
顔単体のイラストとかだったら蓄積データが多そうだからもう少しクオリティが高くなるかも。
 ネットネット
ネットネット
クリスタ自動彩色機能②「ヒント画像を使って彩色」の使い方
ポイントは彩色ヒント用レイヤーを作成すること。
 ネットネット
ネットネット
①線画を用意する
全自動彩色と同様に線画を用意します。

線画イラスト
②塗りを指定したレイヤーを作成
全自動彩色の際は1つのレイヤーを基に彩色を行いましたが、今回は線画レイヤーに加えて「彩色のヒント」となるレイヤーを準備します。
まずは元絵の線画レイヤーの下に新規ラスターレイヤーとして彩色ヒント用レイヤーを作成。
レイヤーの名前は何でも大丈夫ですが、わかりやすくしておくと良いでしょう。

彩色のヒントとなるレイヤーを作成(線画レイヤーの下)
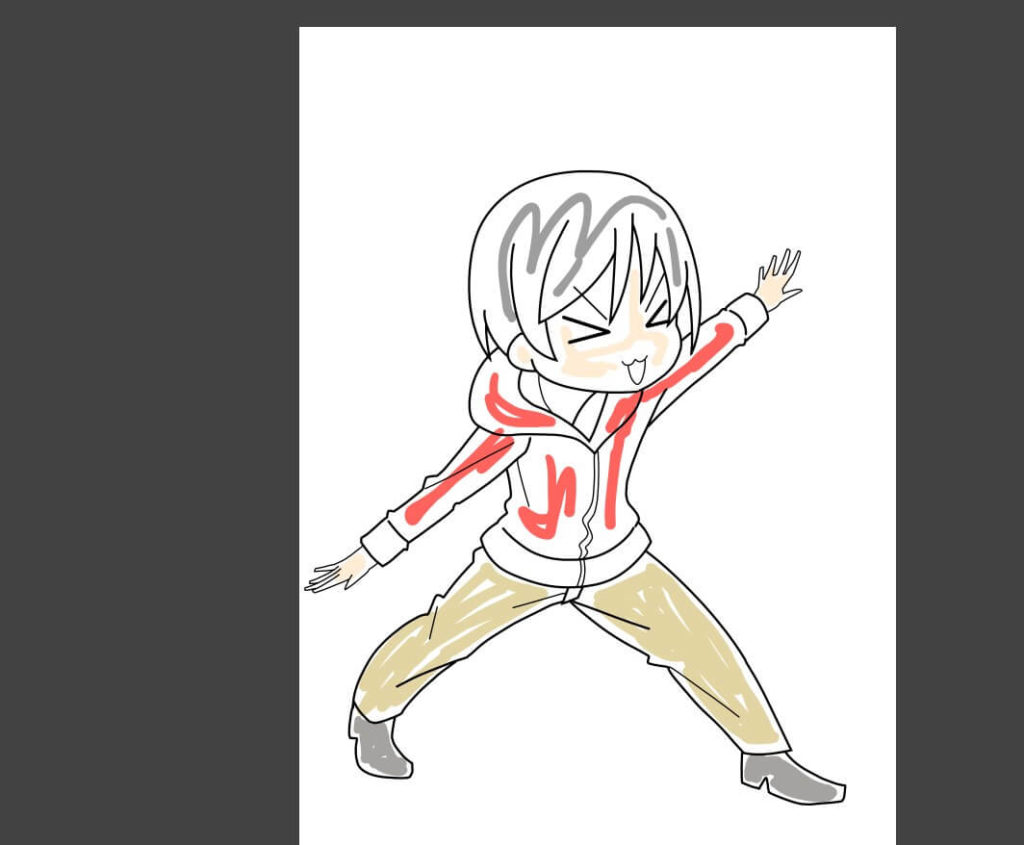
続いて、作成した彩色用レイヤーに塗りたい色を塗っていきます。
細かく塗る必要はありません、以下の画像のように大体で大丈夫です。

彩色レイヤーを用意する
これで彩色のヒントとなるレイヤーの準備は完了。
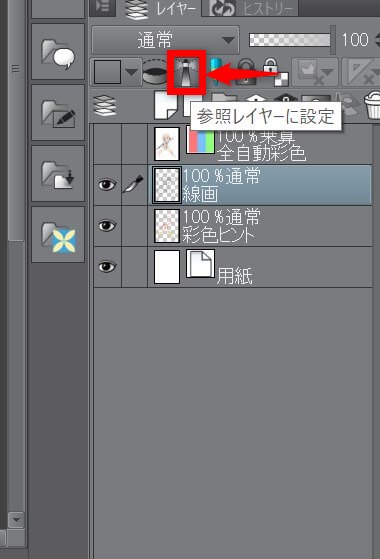
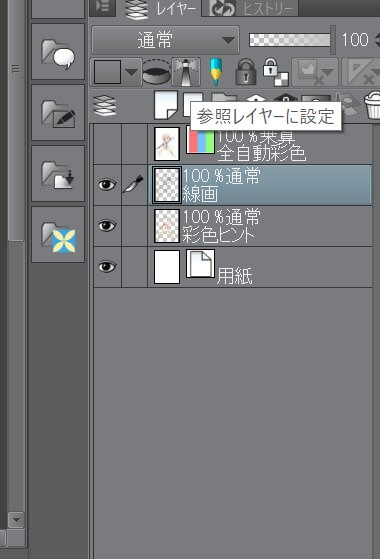
線画レイヤーを参照レイヤーに設定
続いて、線画レイヤーを参照レイヤーに設定し、彩色ヒントのレイヤーをアクティブ(選択された状態)にします。
参照レイヤーの設定方法は、以下の画像を参考にしてみてください。
レイヤー管理エリアに灯台のようなマークがあるのでそれをクリック。
参照レイヤーに設定したいレイヤーを選択した状態でクリックすることで、参照レイヤーに設定することができます。

参照レイヤーの設定が完了すると、レイヤーの左側に同じようなアイコンが付与されます。
線画レイヤーにこのマークがついていればOK。
あとは彩色ヒントのレイヤーをアクティブ(選択した状態)にして次の工程へ進みます。

線画レイヤーを参照レイヤーに、彩色ヒントのレイヤーをアクティブに
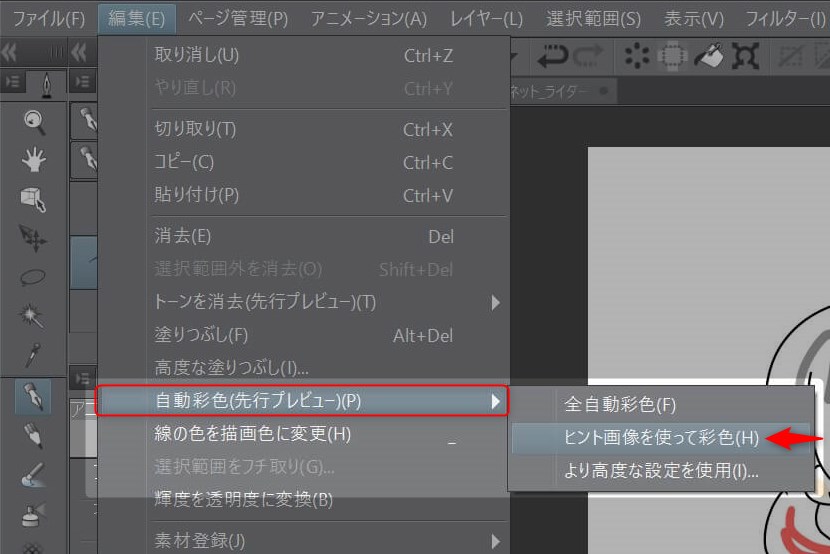
自動彩色の実行
ここまで設定できたら、あとは自動彩色を実行するのみです。
- 編集▶自動彩色(先行プレビュー)▶ヒント画像を使って彩色

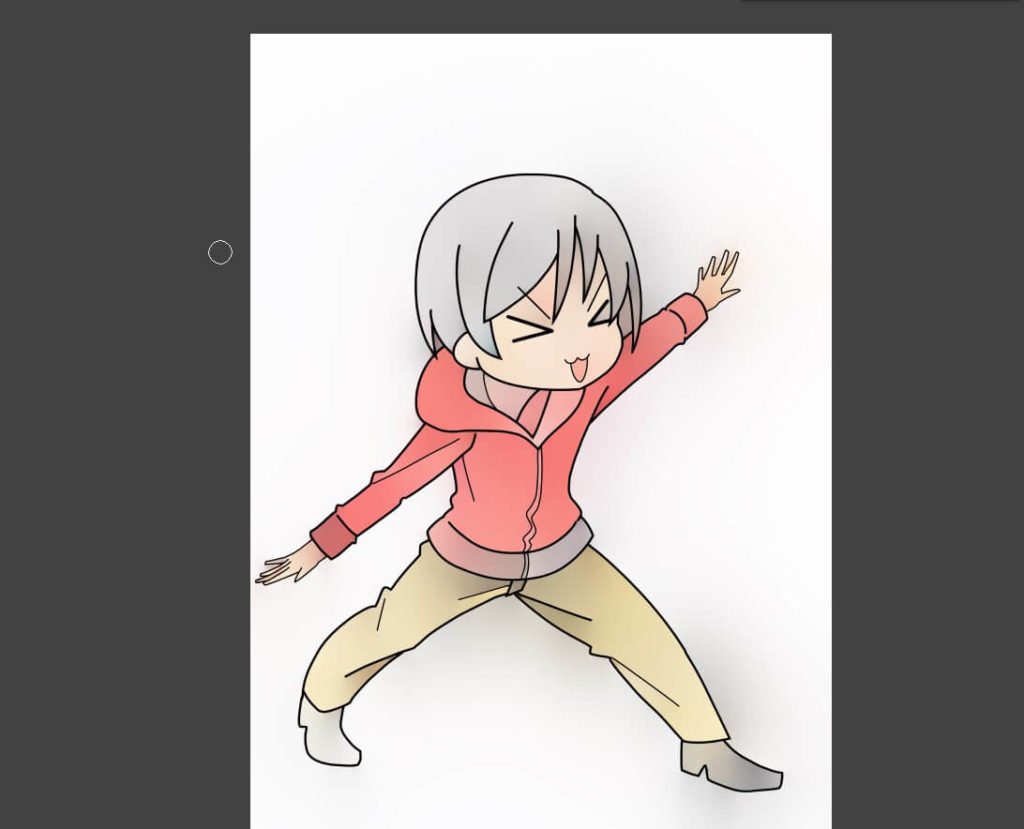
すると、彩色ヒントレイヤーに基づいた自動彩色が実行され、線画レイヤーに色が自動的に塗られます。

ヒント画像(彩色ヒント)を用いた自動彩色
おお!!今度はなかなか良いな!塗りもグラデーションがかかってて自然な感じだ。
 ザ・マリオ
ザ・マリオ
彩色ヒントレイヤーの一手間が加わるけど、これはかなり実用的だと思う。今回はデフォルメキャラだけど、通常の一枚絵イラストなんかには結構使えるんじゃないかな。
 ネットネット
ネットネット
色の「はみ出し」を修正するには…
クリスタ自動彩色機能③「高度な彩色」の使い方
自動彩色された色を細かく調節することができる!
 ネットネット
ネットネット
クリスタ自動彩色3つ目の機能は「高度な彩色」。
高度な彩色は、先程ご紹介した「ヒント画像を使って彩色」と同じように彩色ヒント用レイヤーを使う方法ですが、更に細かい調節をすることができます。
では、同様に手順を解説していきます。
①線画を用意する
全自動彩色と同様に線画を用意します。

線画イラスト
②塗りを指定したレイヤーを作成
「彩色のヒント」となるレイヤーを準備します。
まずは元絵の線画レイヤーの下に新規ラスターレイヤーとして彩色ヒント用レイヤーを作成。

彩色のヒントとなるレイヤーを作成(線画レイヤーの下)
続いて、作成した彩色用レイヤーに塗りたい色を大雑把に塗っていきます。

これで彩色のヒントとなるレイヤーの準備は完了。
線画レイヤーを参照レイヤーに設定
続いて、線画レイヤーを参照レイヤーに設定し、彩色ヒントのレイヤーをアクティブ(選択された状態)にします。
レイヤー管理エリアに灯台のようなマークがあるのでそれをクリック。
参照レイヤーに設定したいレイヤーを選択した状態でクリックすることで、参照レイヤーに設定することができます。

参照レイヤーの設定
参照レイヤーの設定が完了すると、レイヤーの左側に同じようなアイコンが付与されます。
線画レイヤーにこのマークがついていればOK。
あとは彩色ヒントのレイヤーをアクティブ(選択した状態)にして次の工程へ進みます。

線画レイヤーを参照レイヤーに、彩色ヒントのレイヤーをアクティブに
自動彩色の実行
彩色ヒントレイヤーを作成し、線画レイヤーを参照設定したら、あとは自動彩色を実行するのみ。
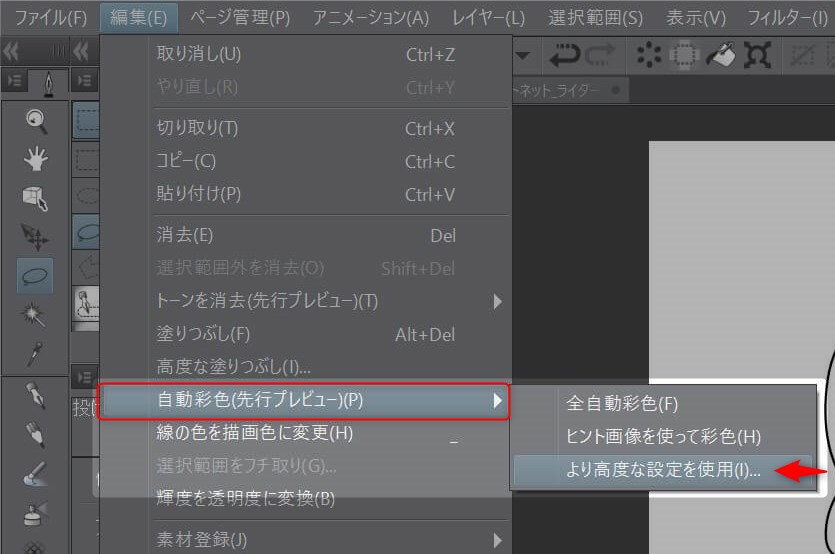
- 編集▶自動彩色(先行プレビュー)▶より高度な設定を使用

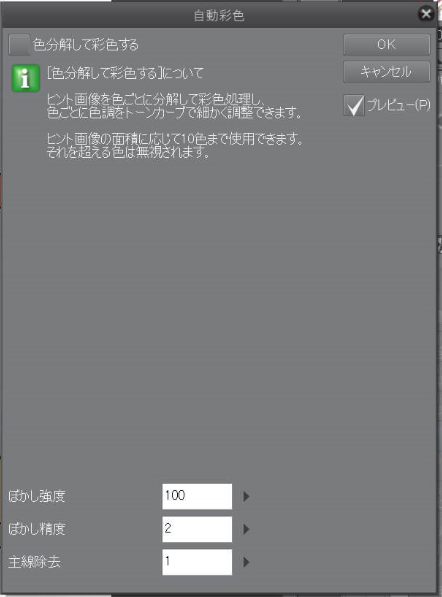
クリスタ自動彩色(より高度な設定を使用)
詳細設定(色を分解して彩色)
高度な彩色では、ここから更に細かい色の調節をすることができます。
以下の設定画面の「色分解して彩色する」にチェックを入れて下さい。

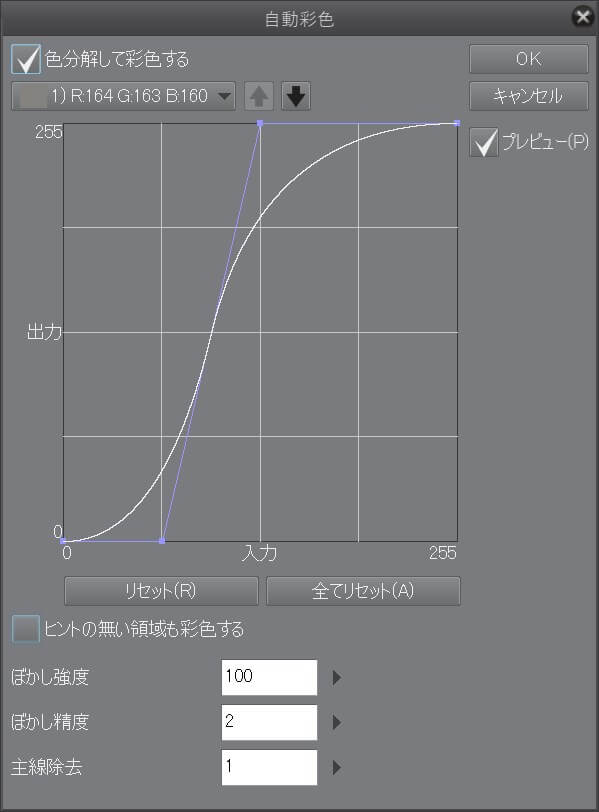
すると、以下のような設定画面が表示され、色の細かい調整をすることができます。

☑プレビューにチェックを入れておけば、画面で色を確認しながら調節することも可能。
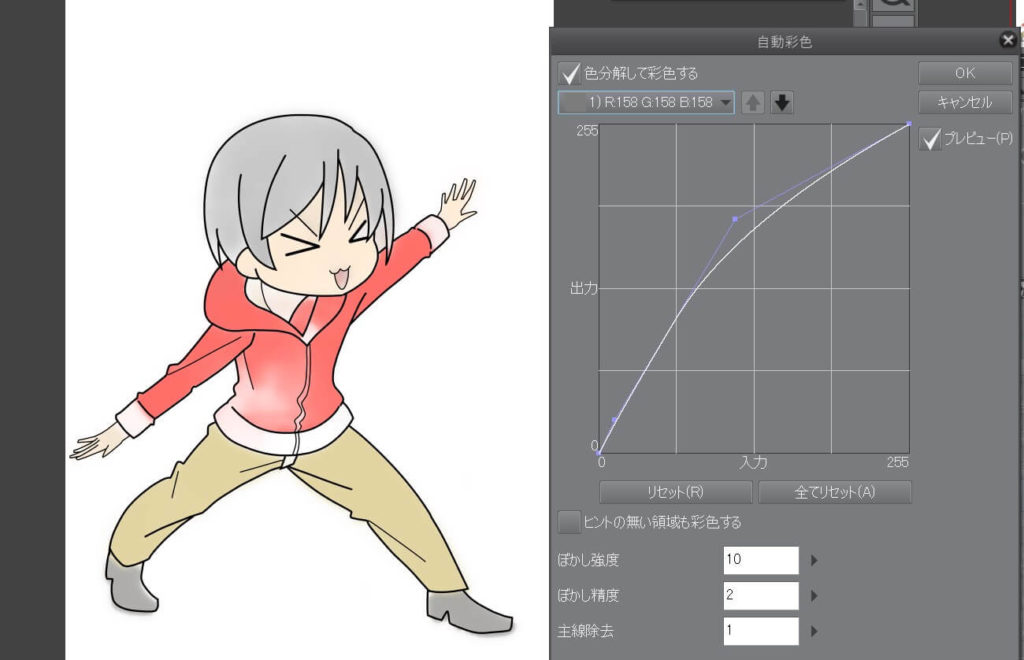
少しずつ調整してイメージの色に近づけていきましょう。

細かい調節で目的の色に近づける
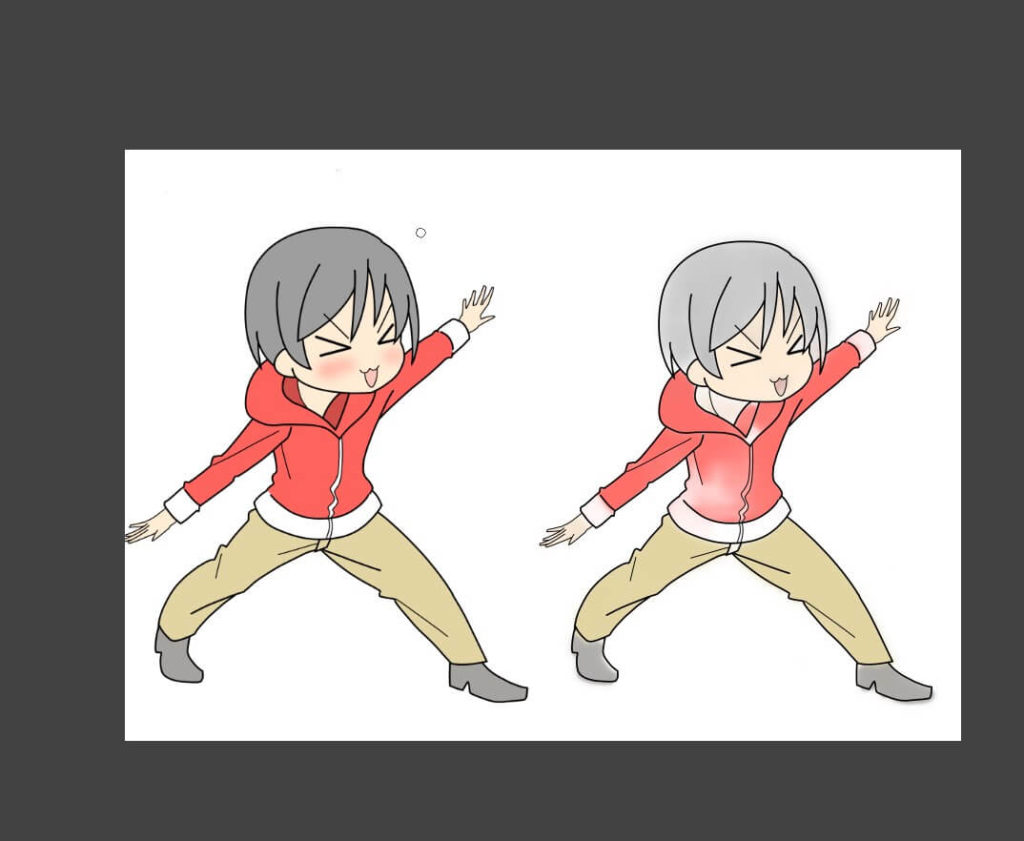
高度な彩色の細かい調節機能を使って、目的の色に近づけてみました。

クリスタ自動彩色(高度な彩色)
左側がオリジナルの画像(自分で塗りを行ったもの)、右側が自動彩色(高度な彩色)機能を使ったものです。
自動彩色の風合いを維持しつつ、限りなく目的の色に近づけることができました。
プレビューで確認しながら調節できるのは良いな!
 ザ・マリオ
ザ・マリオ
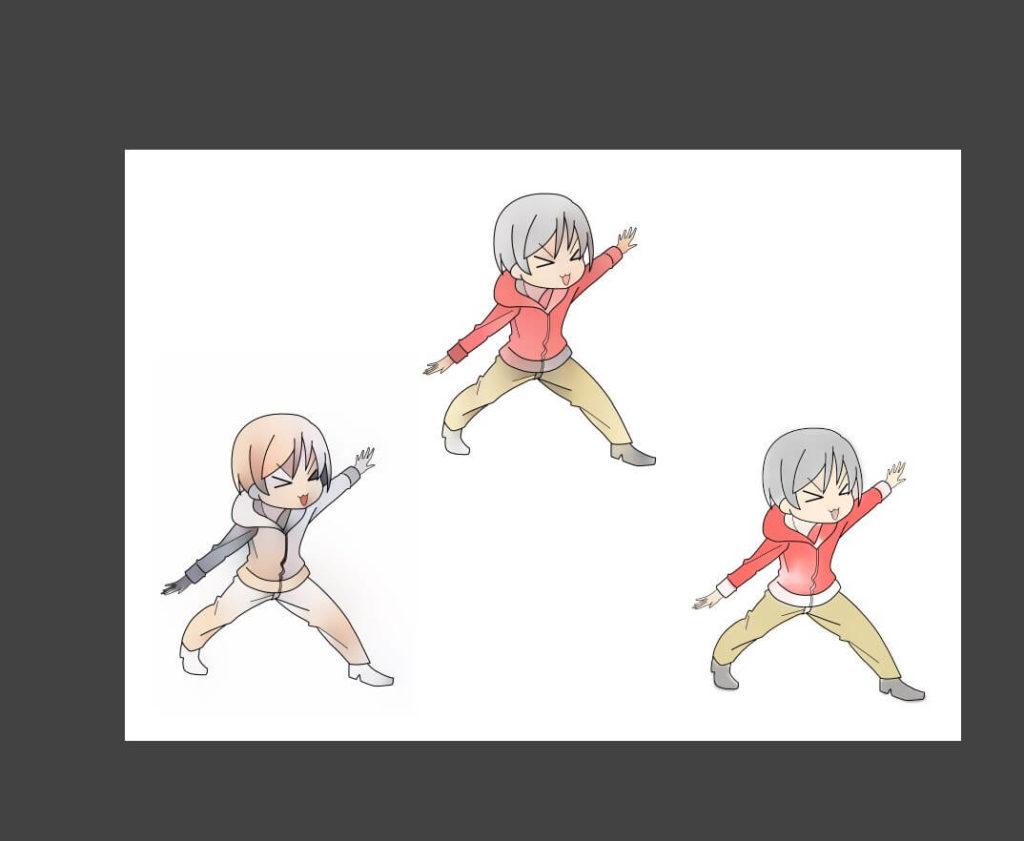
【クリスタ自動彩色】彩色方法3つの結果を比較
今回試した3つの彩色方法の結果を比較してみます。
- 左下が全自動彩色
- 真ん中がヒント画像を使って彩色
- 右下が高度な彩色

自動彩色比較(全自動・ヒント画像使用・高度な彩色)
「ヒント画像を使って彩色」と「高度な彩色」は結構使える!
 ネットネット
ネットネット
クリスタ自動彩色機能まとめ
- ヒント画像を使う自動彩色や高度な彩色はかなり実用的
- ビビットな色彩を主として使うデフォルメキャラよりも、風合いを出せるイラストのほうが向いている
- キャラクターデザインのカラー案などに使えるかも
- まだプレビュー版なので、今後が楽しみ
自動彩色機能を使って色の「はみ出し」が生じた場合は、線画レイヤーの範囲選択を変更することで修正可能。
詳しくはこちらの記事で解説しています。