Lit.Link(リットリンク)でおしゃれなページを作る編集方法(画像解説)

こんにちは、漫画クリエイターのネットザ・マリオネット(@net_the_mario)です。
さて、今回はLit.Link(リットリンク)でおしゃれなページを作る編集方法ということで、前回の記事でご紹介したLit.Link(リットリンク)の使い方(詳細版)となります。
目次
Lit.Link(リットリンク)で作れるページの例
Lit.Link(リットリンク)では、様々な背景やイラストアイコンを使うことで、個性的なページを作ることができます。
ここでは、あまり時間をかけずになんとなくまとまりのあるおしゃれなページを作るということをテーマに編集方法を解説します。
まずは作例(サンプル)として、以下のリットリンクページを御覧ください。
このくらいのページであれば、そこまで時間をかけることなく作ることが可能です。

Lit.Link(リットリンク)に載せておきたい3つの情報
- 自分が使っているSNSのリンク(ツイッター、インスタグラム、フェイスブックなど)
- ブログやホームページなど自分のWEBサイトへのリンク(noteなどもおすすめ)
- 漫画投稿サイトの作者ページリンク
Lit.Link(リットリンク)編集方法について解説(手順)
Lit.Link(リットリンク)でページを公開するまでの手順
【STEP①】リットリンクのアカウント作成(URL生成)
【STEP②】リットリンクにログイン
【STEP③】編集モードでコンテンツを編集

リットリンクの編集はスマホでもPCでも可能です。スマホの場合はLINEのタイムラインから簡単に編集画面へアクセスできます。
本記事では、PCから編集した場合のスクリーンショットを使用しておりますが、スマホの編集の場合でもやり方や手順は同じなので参考にしてみてください。
①Lit.Link(リットリンク)のアカウントを作成する
リットリンクのアカウント作成方法については、以下の記事でご紹介していますのでご一読ください。
②Lit.Link(リットリンク)にログインする(スマホorPC)
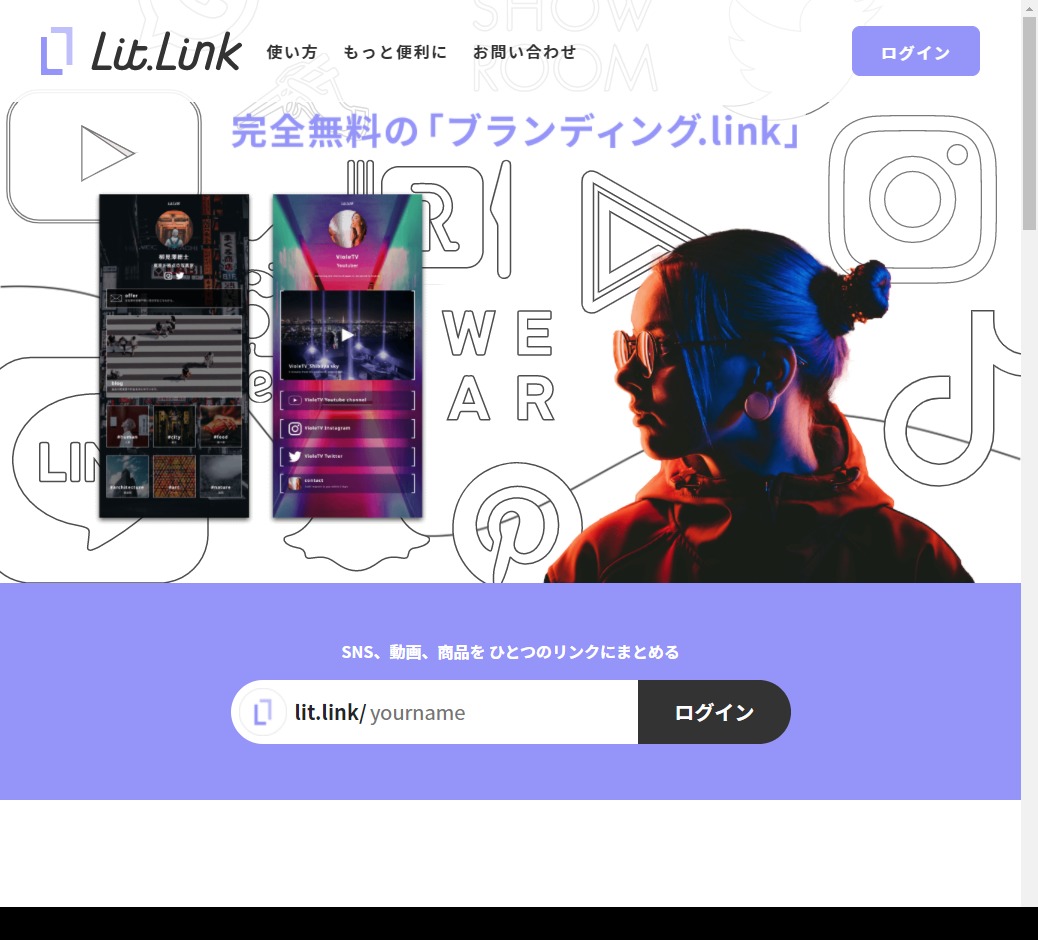
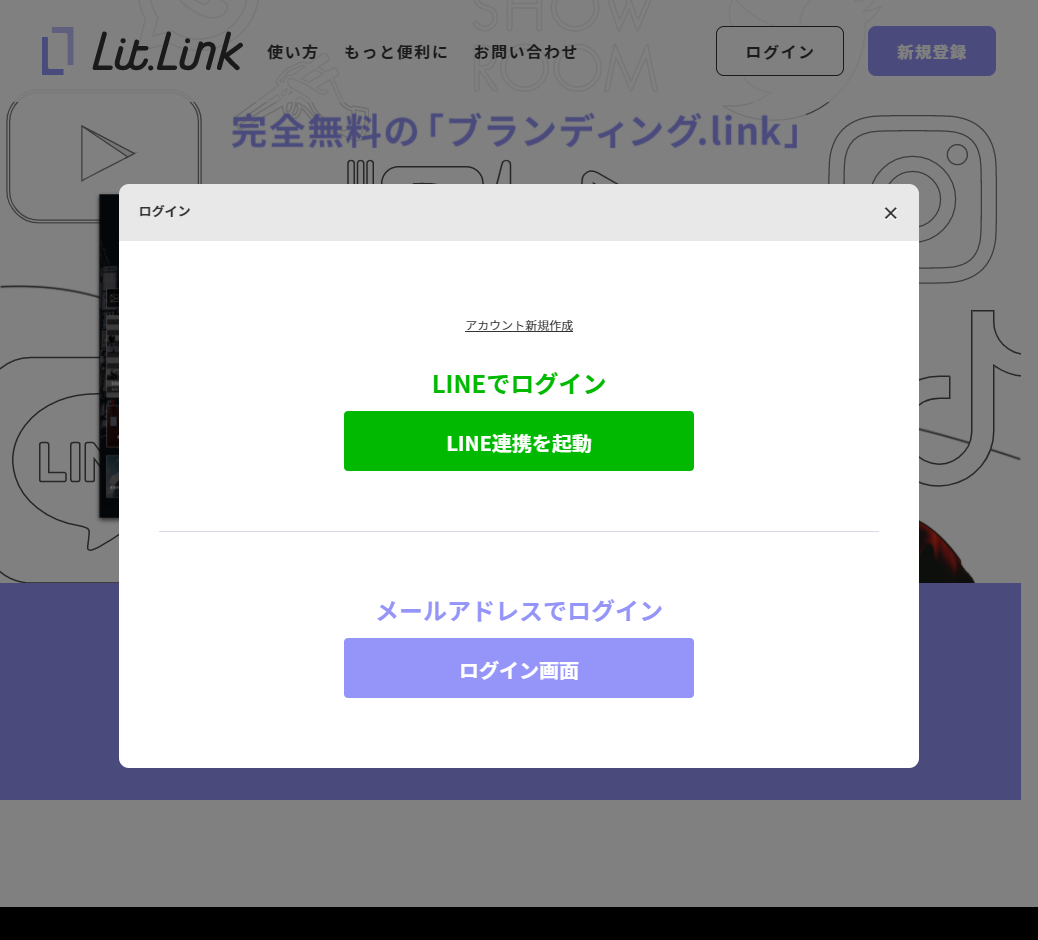
まずはリットリンクのホームページにアクセスして、右上のログインボタンをクリック。

続いて「LINE連携を起動」ボタンをクリックして、LINEアカウントでのログインを行います。


③Lit.Link(リットリンク)の編集モードでコンテンツを編集
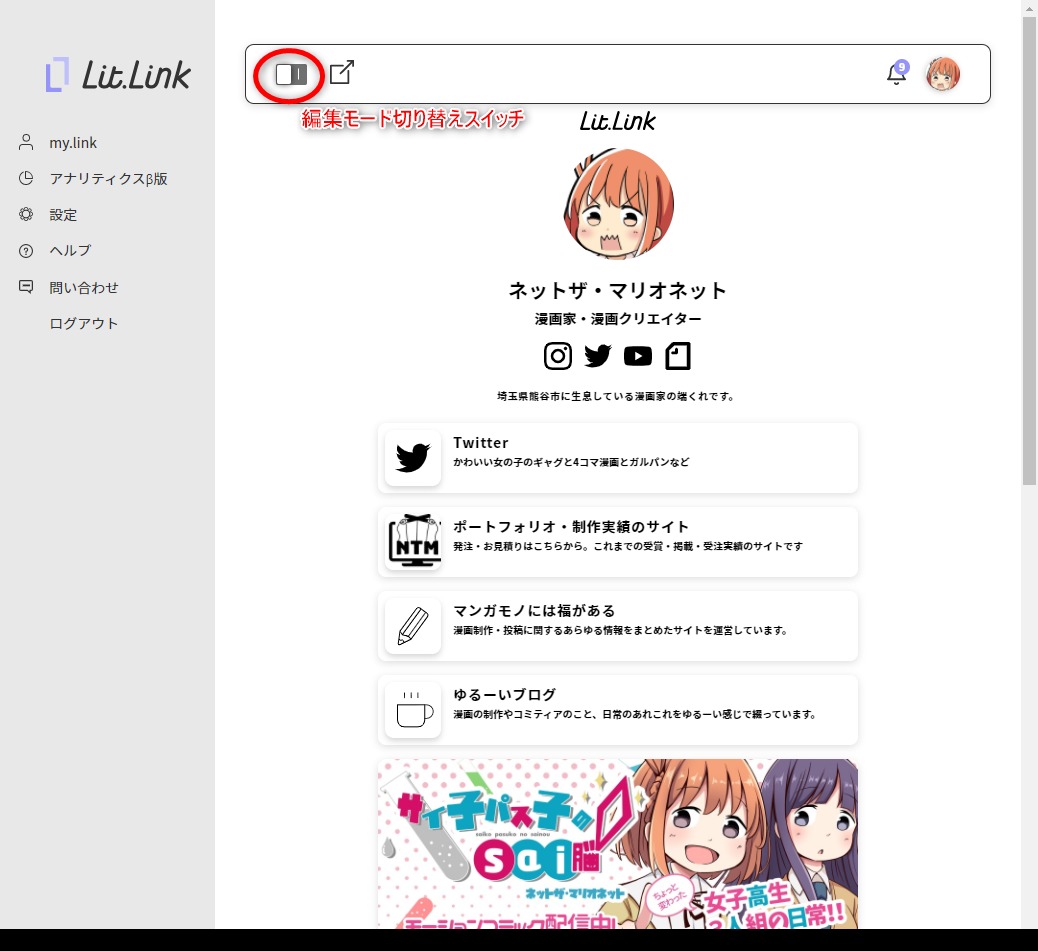
ログインすると、以下の画面になります。これが編集画面です。
実際に編集を行うには、画面の左上にある「スイッチ」をクリックして編集モードに切り替える必要があります。
Lit.Link(リットリンク)で編集ができないという場合は大体このスイッチを切り替えていないというのが原因です。

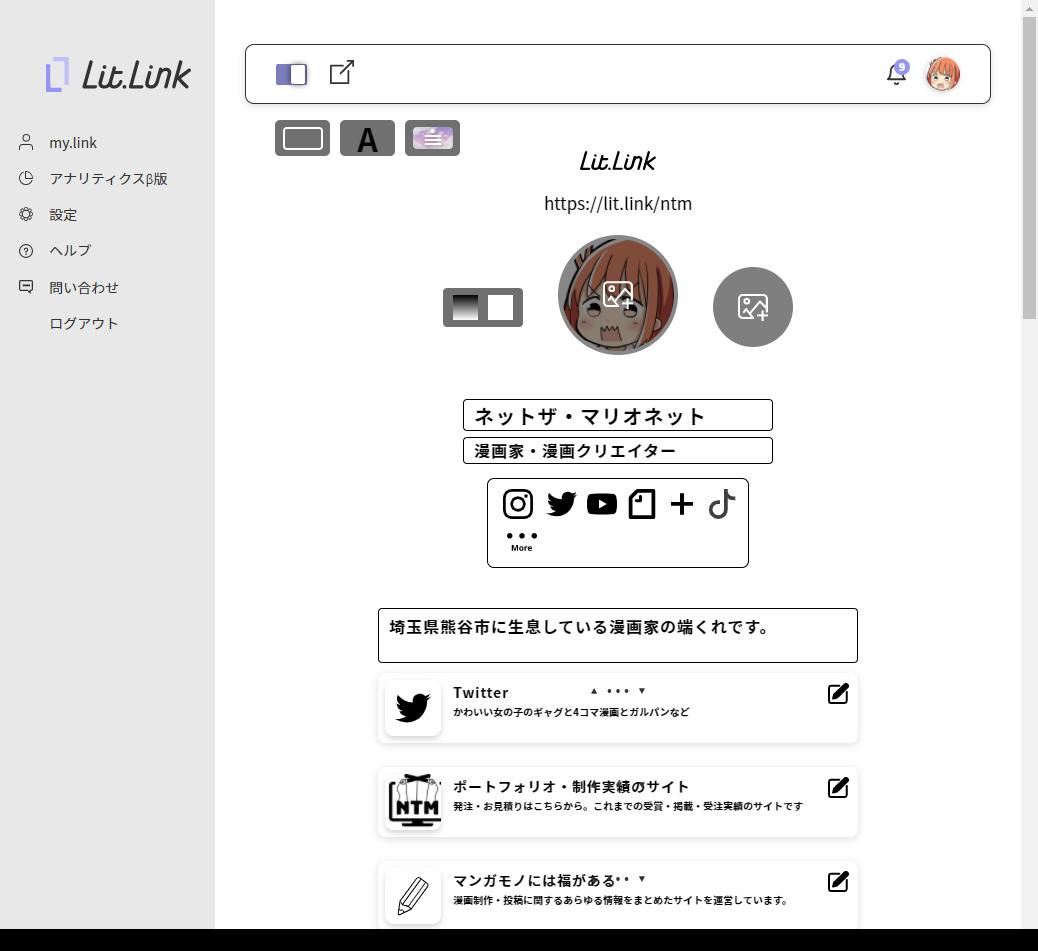
切り替えスイッチをクリックすると、以下のような画面の表示になります。これで、編集できる状態になりました。

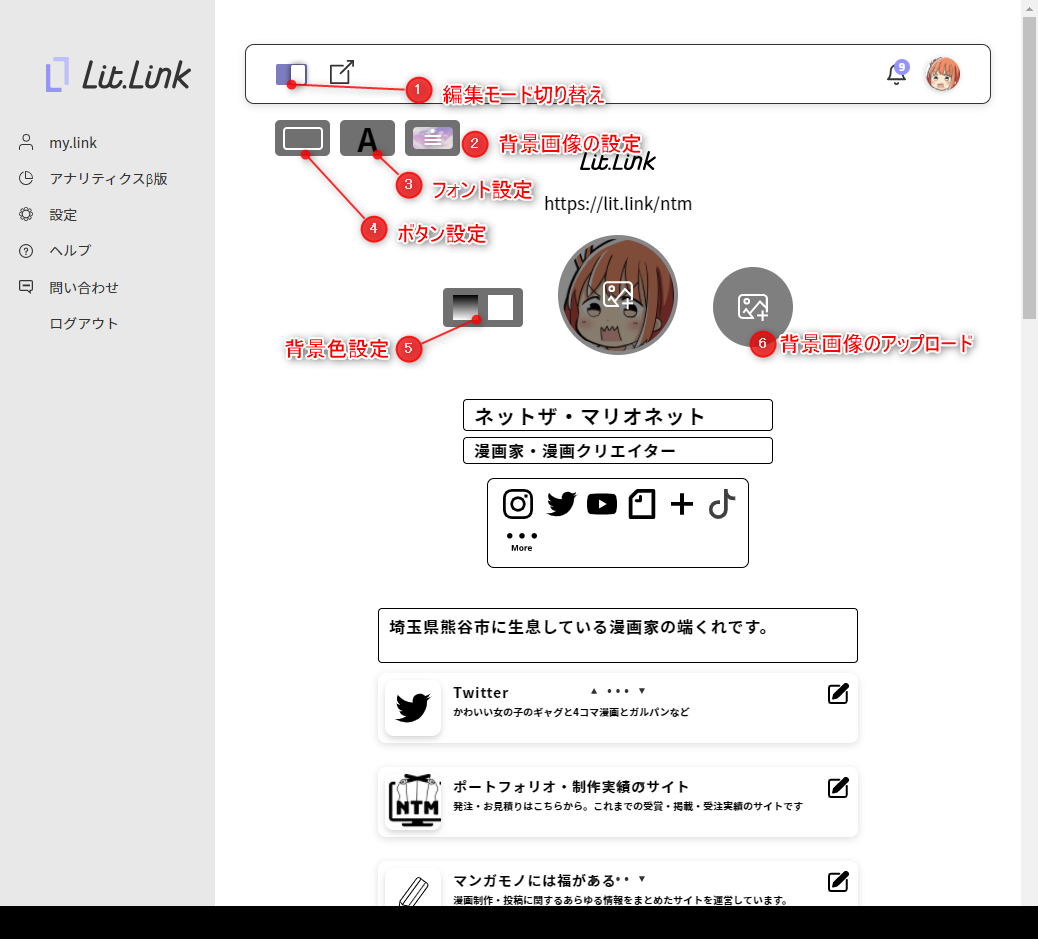
Lit.Link(リットリンク)の編集画面操作方法(見方)
編集画面の見方について。各設定項目を画像でまとめておきました。
この画面上では以下の項目の設定が可能です。
- 背景画像の設定
- フォント・テキスト設定
- ボタン設定
- 背景色の設定
- 背景画像のアップロード
ここではとりあえず、アイコン画像と背景の設定をしておきましょう。
背景は⑤のエリアをクリックして「白」を選択すると、サンプルページと同じ見た目になります。

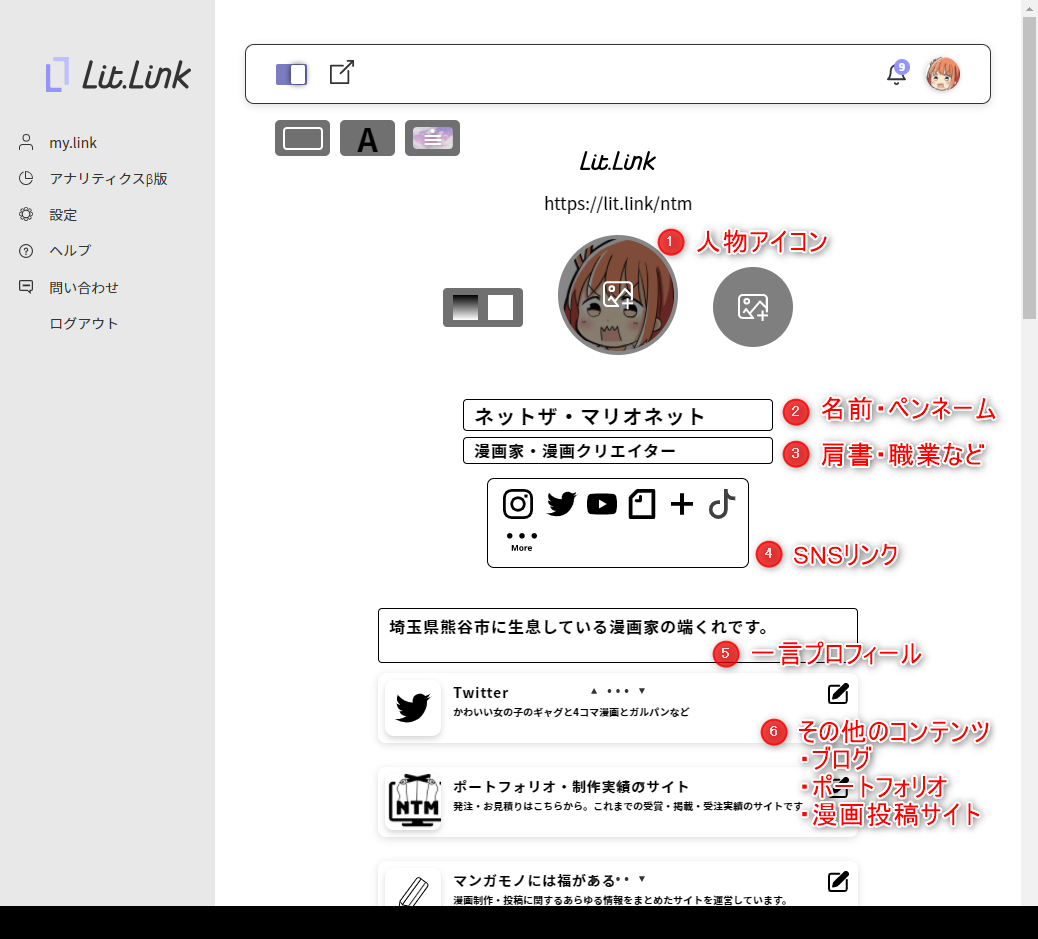
続いて、以下の項目を設定していきます。
- 名前(ペンネーム)
- 肩書・職業など
- SNSリンク
- 一言リンク
設定する場合は、項目のエリアをクリックするとテキスト編集やリンクの設定画面が表示されます。
「⑥その他のコンテンツ」はとりあえず後回しでOK。

「⑤一言プロフィール」まで設定できたら、「⑥その他のコンテンツ」を設定していきます。
ここでは、①アイコン、②テキスト、③URLの3点セットで一つのコンテンツを作ります。
実際の編集画面はこんな感じです。

コンテンツの追加は、ページの一番下にある「追加する」ボタンから追加します。

追加すると、「追加ボタン」のすぐ上に空白のコンテンツが挿入されます。
これを、好きな場所に移動させて編集しましょう。
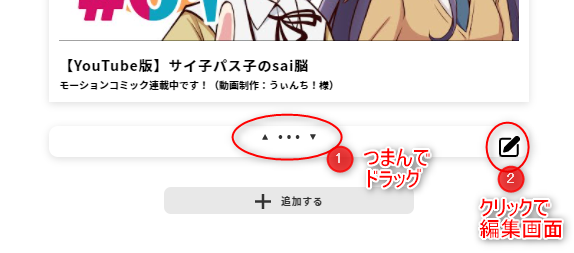
コンテンツの移動は、以下の画面の①をクリックでつまんでドラッグして行います。
コンテンツの編集は、②をクリックしてください。

画像、テキスト、URLを設定したら、右下の「閉じて保存」ボタンをクリックします。

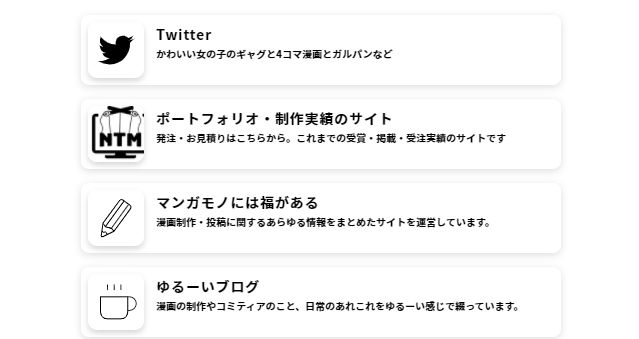
これをいくつか設定してコンテンツを増やすとこんな感じになります。

また、これ以外にも大きめの画像を使ったコンテンツを作ることもできます。
より強めにPRしたいものは、こういったコンテンツのフォーマットを使うと効果的です。

編集が完了したら、最初にクリックした「切り替えスイッチ」を再度クリックしましょう。
これで、ページの内容が更新された状態になります。
実際に自分のリットリンクページにアクセスして内容を確認してみましょう。
まとめ:Lit.Link(リットリンク)でおしゃれなページを作る3つのポイント
リットリンクでおしゃれでシンプルなページを作る場合は、以下の3つのポイントに注意しましょう。
これだけで、だいぶまとまりのあるページに仕上がります。

①背景とアイコンをシンプル(少ない色)なものに統一
リットリンクで最も重要なのは「背景」です。これはページの視覚的要素の大半を占めているのでデザイン上のキーポイントになります。
サンプルのページでは背景を単色の「白」に設定しています。誰でもできる簡単な設定ですが、なんとなくまとまりのあるページに見えます。
「白」に設定するメリットとしては、テキストカラーやフォントの設定を考える必要が無いという点。
白背景であれば、基本的にはどの設定でもアンバランスになることは無いので、考えることが少なくて楽です。
また、コンテンツで使用するアイコンも統一させます。サンプルページで使用しているアイコンはリットリンクに標準テンプレートとして導入されているものです。
②コンテンツのレイアウトは統一する(同じフォーマットを並べる)
コンテンツというのは以下の画像の部分です。

見ていただければわかるとおり、どのコンテンツも統一されたレイアウトで並んでいます。
- アイコン
- テキストフォント
- カラーリング
この3点を揃えることでまとまりのあるレイアウトになります。
③テキストは少なめに
おしゃれでシンプルなページを作るのであれば、テキストの量をおさえめにしましょう。
説明は一言または一行で済ませるイメージで。
以上、リットリンクでおしゃれなページを作る編集方法の解説でした。
リットリンクをまだ使っていない人は、この記事の内容を参考にぜひ試してみてください。