【ジャンプルーキー】作品投稿手順と設定(作品バナー・あとがきの表示場所)

先日ご紹介した、集英社が運営する漫画投稿サイト「ジャンプルーキー!」。
私たちネットザ・マリオネットもジャンプルーキー!を利用しており、作品もいくつか投稿しています。
ネットザ・マリオネットの投稿作品(ジャンプルーキー!)
今回は、実際にジャンプルーキー!を使って作品投稿をする中で気になった点などを、作品を投稿する手順と一緒に解説していきます。
目次
ジャンプルーキー!で作品を投稿する下準備
ジャンプルーキー!で漫画作品を投稿するには、投稿用のアカウントを作る必要があります。
先日投稿したこちらの記事でジャンプルーキー!利用アカウントの作り方を解説していますので参考にしてください。
作品データを準備する(ファイル形式の確認)
作品を投稿する前に、作品データを再度確認しておきましょう。
「ジャンプルーキー!」で投稿する作品データの規定は以下のとおりです。
- 推奨されているデータサイズは横幅800px
- アップロード可能なファイル形式はJPEGかPNG

ジャンプルーキー!の投稿用ファイル形式
「ジャンプルーキー!」で作品を投稿する手順
「ジャンプルーキー!」のトップページにアクセス
投稿する作品が準備できたら、早速「ジャンプルーキー!」のサイトから投稿作業をしていきます。
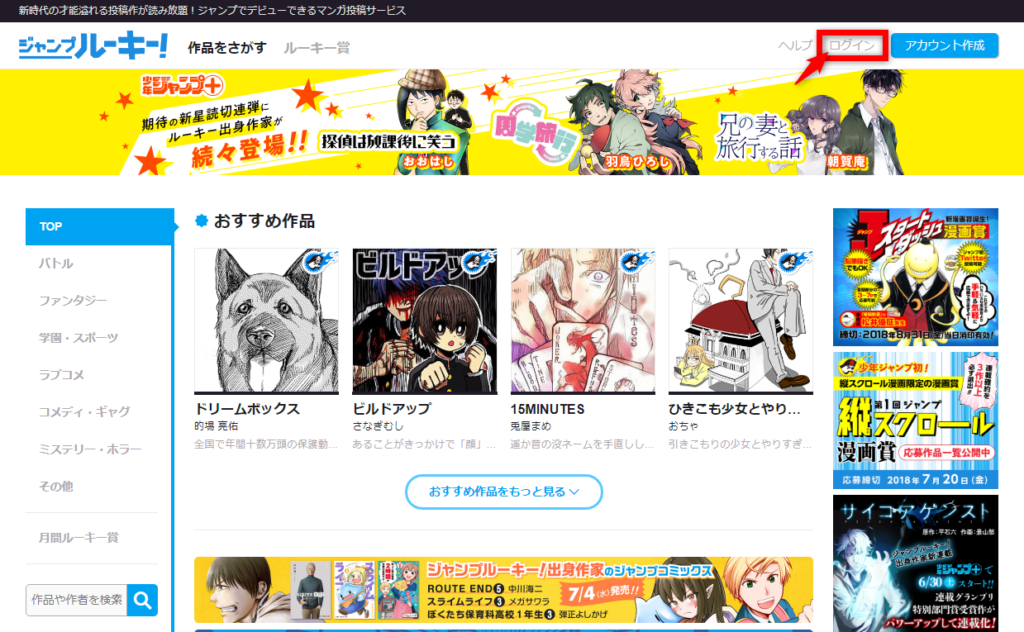
まずは「ジャンプルーキー!」のトップページにアクセスして、右上のログインボタンをクリック。

「ジャンプルーキー!」トップページ
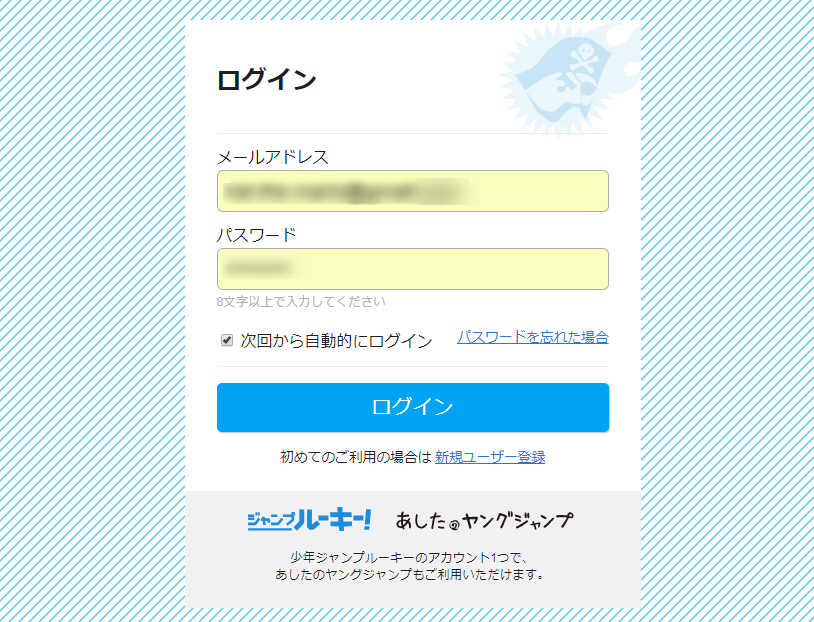
- メールアドレス
- パスワード
を入力してログイン。

アカウントにログイン
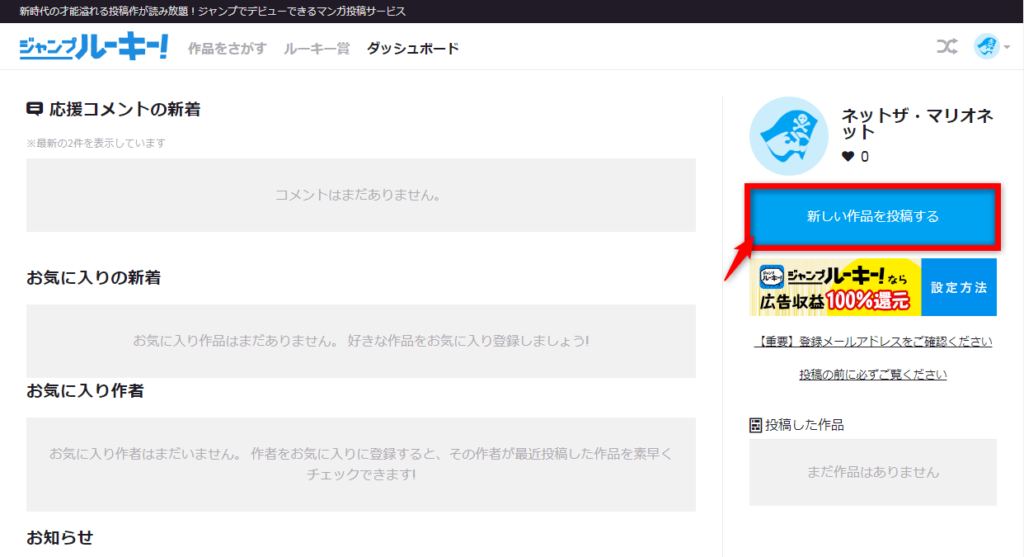
すると、ログインアカウント専用のダッシュボードが表示されます。
中央のメインパネルには
- 応援コメントの新着
- お気入りの新着
- お気に入り作者
など、自分や他者の作品に関する管理をするメニューがあります。
新しい作品を投稿する場合は、ダッシュボードの右側にある「新しい作品を投稿する」ボタンをクリックします。

ダッシュボードの右側にあるボタンをクリックして作品を投稿
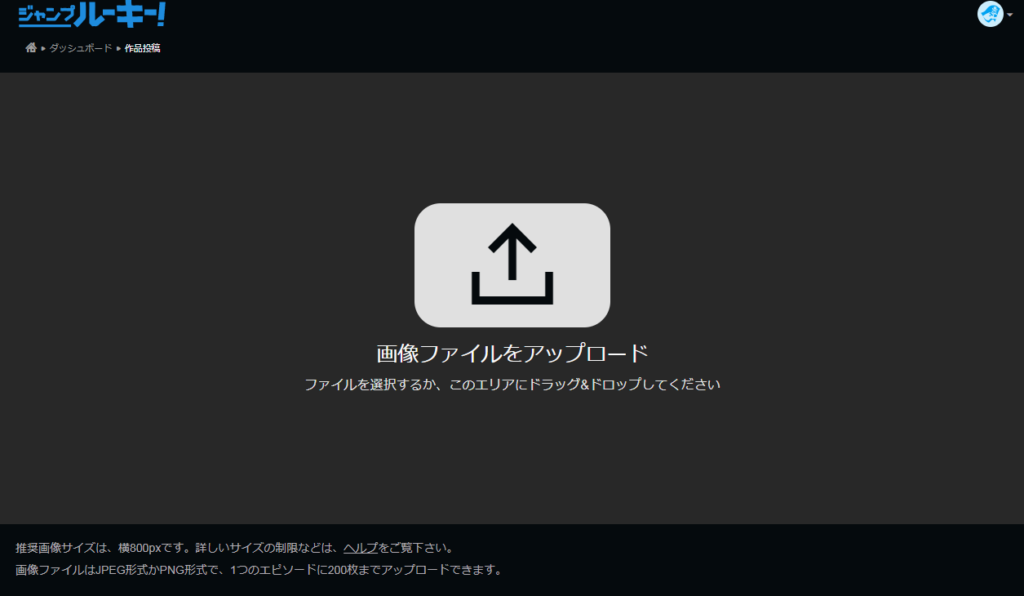
画像ファイルをアップロードする画面が現れるので、準備した作品データをドラッグ&ドロップするか、中央のアイコンをクリックしてファイルを選択して下さい。
この時点で全ページ分のデータをアップロードしても良いですし、とりあえず1ページだけ読み込ませて、後からページを追加することも出来ます。

作品データのアップロード画面
1ページでもファイルがアップロードされると、即座に読み込みが開始され、読み込みが終わると作品の詳細設定を行う画面に移ります。
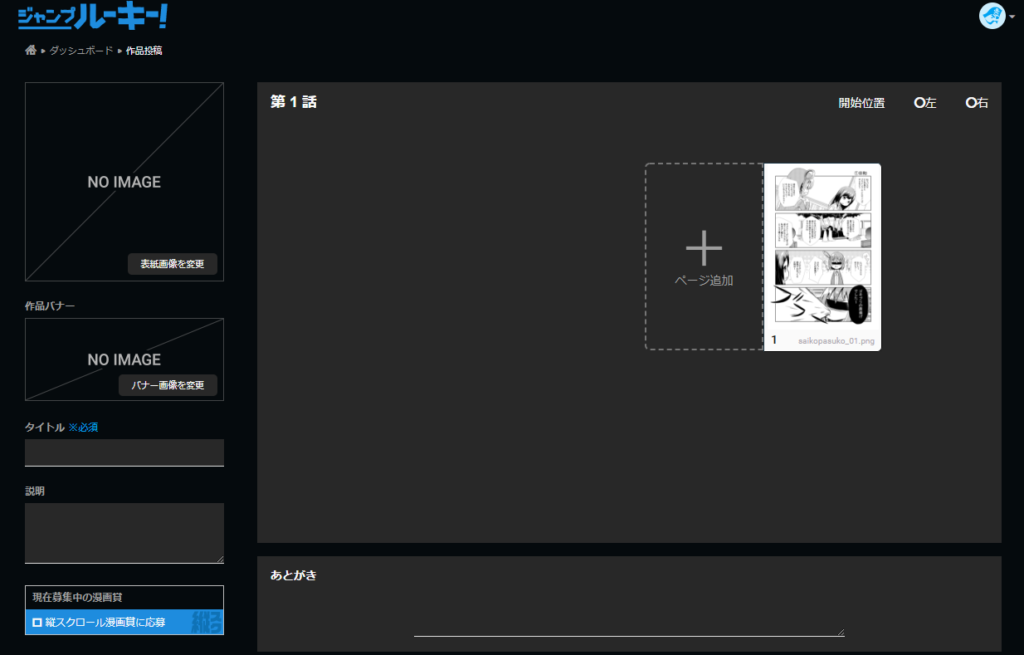
作品の設定画面はこんな感じです。
ここから、ページの追加やタイトル、表紙(サムネイル)など細かい設定をしていきます。

作品の詳細設定を行う画面
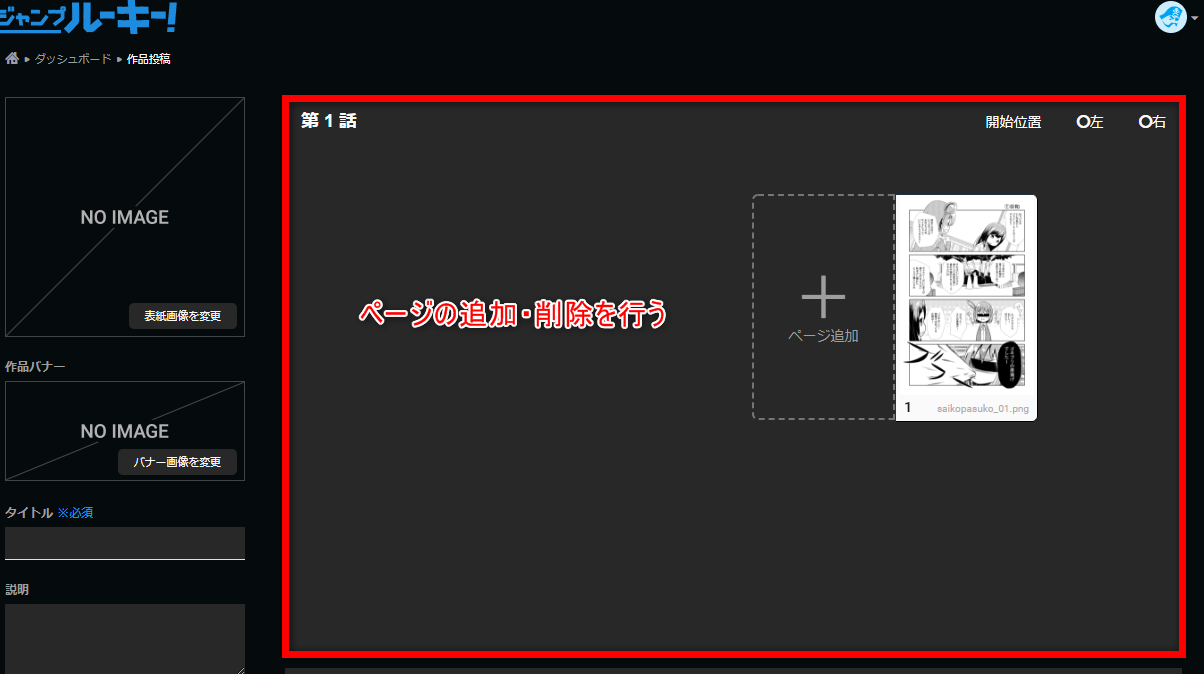
中央の大きいフレームが、作品データを管理している部分です。
ページを追加したり、削除したりできます。
先程、1ページだけファイルをアップロードした方は、ここでページを追加することが出来ます。

ページの整理(追加・削除)が終わったら、画面左側のメニューから各種項目の設定をしていきます。
ここで設定する項目は以下のとおりです
- 表紙画像(サムネイル)
- 作品バナー(スマホアプリ版の作品ページで表示される)
- タイトル(必須)
- 説明
- 現在募集中の漫画賞(応募するものに☑チェック)
- 読む方向(ヨコかタテスクロール)
- カテゴリー(必須)
- ジャンル(①少年②青年③少女・女性)
- この作品の連載状態(連載中・完結済み)
- 応援コメントの設定(表示・許可、非表示・不可)
- あとがき

①表紙画像(サムネイル)
作品の表紙となる画像(縦横比1:1)を設定します。この表紙画像はジャンプルーキー!の作品一覧ページなどで使われるものです。
何も設定しない場合は、第1話の1ページ目の画像が自動的に表示される仕様になっています。
②作品バナー(スマホアプリ版の作品ページで表示される)
各作品に横長のバナー画像を設定することが出来ます。
どこに表示されるかというと、スマホアプリの個別作品ページです(後ほど画像付きで説明)
作品バナーの推奨サイズは1000×420pxです。

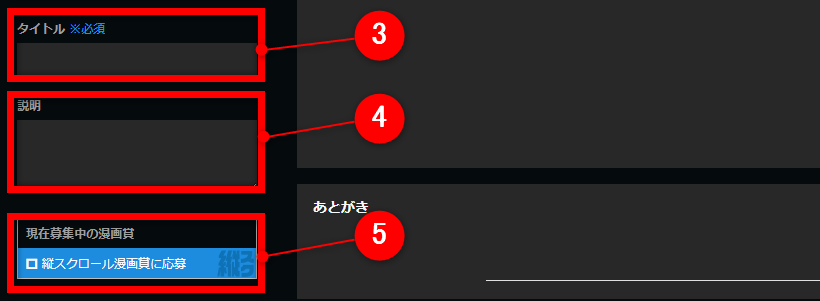
③タイトル(必須)
投稿する作品のタイトルを入力します。
④説明
投稿する作品の説明(あらすじ)を入力します。
PCサイトやスマホアプリでの個別作品ページに表示されます。
⑤現在募集中の漫画賞
その時々で開催されている漫画賞に応募することが出来ます。各漫画賞の募集要項を確認の上、エントリーする場合はチェックを入れましょう
キャプチャ画像を撮った時は「縦スクロール漫画賞」という漫画賞が開催中でした。
月間ルーキー賞は自動的にエントリーされるので、ここには表示されません。

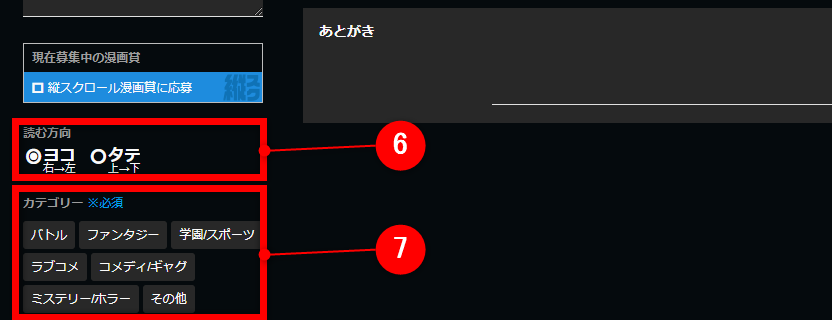
⑥読む方向(ヨコかタテのスクロール)
投稿する漫画作品を横スクロールで見せるか縦スクロールで見せるか選択します(PCサイト、スマホアプリ共通です)。
- ヨコ
- タテ
最近はスマートフォンでの読者が多いこともあり、縦スクロールで読ませる作品が増加傾向にあります。
特に4コマ漫画は縦スクロールとの相性が良い(読みやすい)ので、私たちはコチラを選択しています。
縦スクロールであれば、PCサイトからの閲覧であってもクリック不要でスクロールして読むことができます。
⑦カテゴリー(必須)
作品に該当するカテゴリーを選択します。
- バトル
- ファンタジー
- 学園/スポーツ
- ラブコメ
- コメディ/ギャグ
- ミステリー/ホラー
- その他

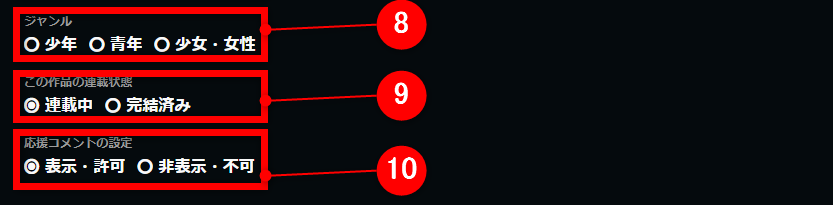
⑧ジャンル(①少年②青年③少女・女性)
作品のジャンル(読者層)を3つの内から1つ選択します。
- 少年
- 青年
- 少女・女性
⑨この作品の連載状態(連載中・完結済み)
作品を連載形式にするかどうかを選びます。
- 連載中
- 完結済み
第1話目を投稿した後に2話・3話と作品を連載形式で投稿していく場合は「連載中」。
第1話だけで完結する読み切りタイプであれば「完結済み」です。
⑩応援コメントの設定(表示・許可、非表示・不可)
投稿作品には読者からのコメントが付きます。
ここではそのコメントを表示するかしないかを選択します。

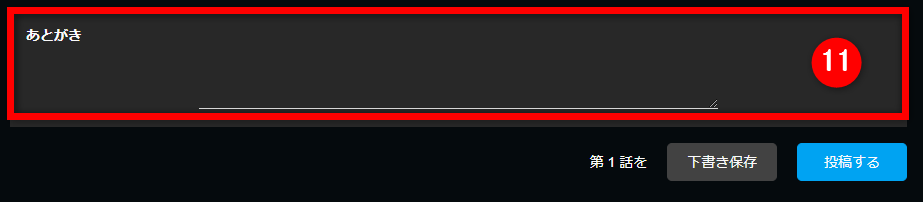
⑪あとがき
投稿作品の最終ページをめくったあとのページに表示されます。
PCサイトの方では表示されないようです。
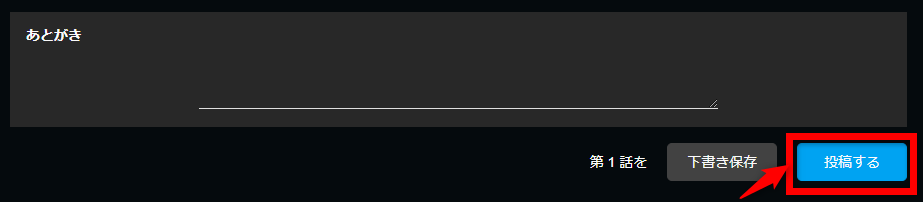
各項目を再度確認して「投稿」
入力・設定した項目を再度確認し、問題がなければ「あとがき」の右下にある「投稿」ボタンをクリックします。

以上で、作品の投稿は終了です。
設定していて気になった点
さて、ジャンプルーキー!を使っていて個人的に気になった…というかPCサイトをメインで使っていた(スマホアプリをあまり使っていなかった)ためにわかりにくかった部分がありましたので、こちらでご紹介しておきます。
作品バナーはどこに表示される?
まず、表紙画像の次に設定する横長の「作品バナー」の表示位置について。
PCサイトをメインに使っている人にとっては分かりづらい部分でもあります。
何故なら、PCサイト版のジャンプルーキー!だと個別作品ページには縦横比1:1の表紙画像が用いられるからです。

PCサイトの個別作品ページ
このように、PCサイトでの個別作品ページには縦横比1:1の表紙画像が使われます。
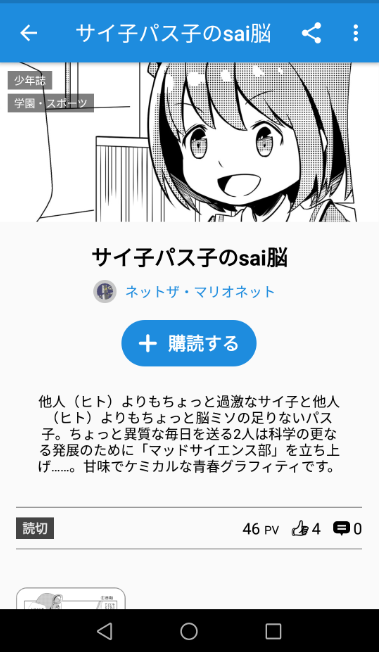
では、横長の作品バナーはというと

このように、スマホアプリの個別作品ページ上部に表示されます。
「あとがき」はどこに表示される?
作品投稿時の設定では「あとがき」を入力することが出来ます。
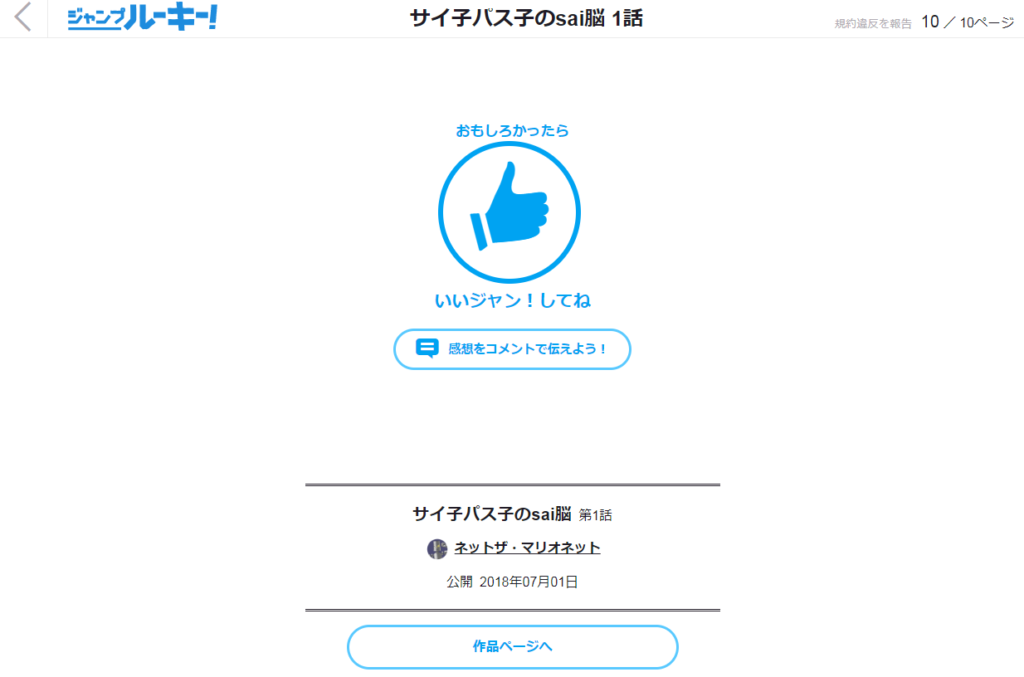
あとがきは、作品の最終ページのあとに差し込まれる「いいジャン!してね」の下あたりに表示されるはずですが、こちらもPCサイト版では表示されないようです。

上記写真の通り、あとがきは表示されていません。
では、どこに表示されるかと言うとこちらもスマホアプリの方です。

「あとがき」なので、どこに表示されても特に問題はない(むしろ設定しなくてもよい)のですが、単純に気になったので書いておきました。
ここにメディアの情報を入れている人もいるようですね(ホームページやブログ、ポートフォリオサイトを持っている場合)。