【インストール不要】無料でアイキャッチが作成できるサービス「Canva」の登録方法・使い方

目次
【インストール不要】ブラウザ上で画像編集ができる無料のツール「Canva」

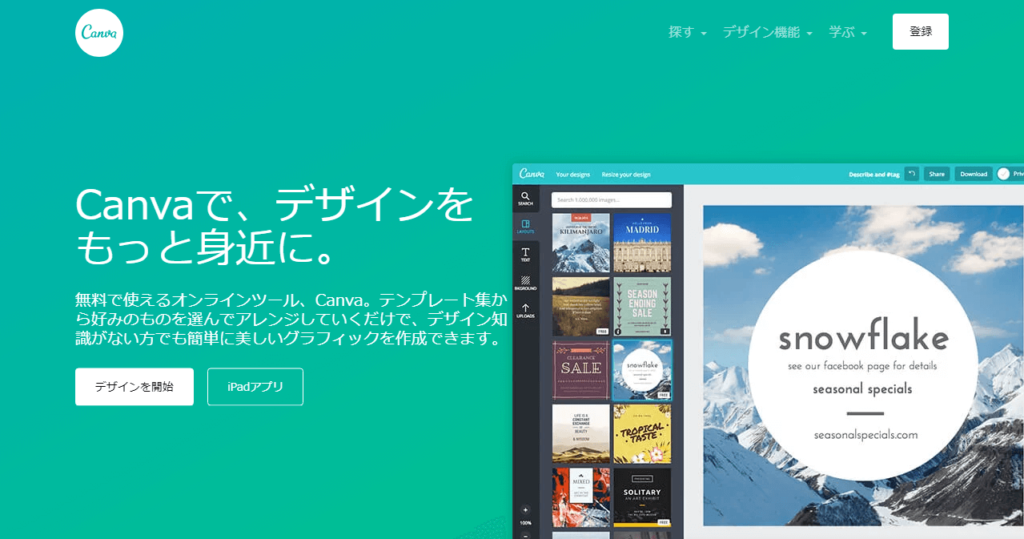
ブラウザ上で動く画像編集用WEBアプリケション「Canva」
Canvaとは、ブラウザ上で画像編集をすることができるインストール不要のウェブアプリケーションソフトウェアです。
ブログのアイキャッチ画像やSNSのカバー画像(TwitterやFacebook、Google+……)、ポスター・チラシなどの販促物など、シンプルでデザイン性の高いテンプレートや素材を使って、誰でも簡単に美しいグラフィックを作成することが出来ます。
画像編集ソフトと言えばPhotoshopやIllustratorなどが有名ですが、Canvaは特別な知識やスキルが不要なため、企業のWEB担当者や個人ブロガーなど幅広いユーザーに利用されています。
Canvaはこんな人にオススメ
ブログのアイキャッチ画像をちょっとオシャレに作りたい
ブログ記事のちょっとした挿絵画像を作りたい
クオリティの高めのプレゼン・社内資料用画像を作りたい
安っぽくないデザインのイベントポスターやメニュー表を作りたい
素早くカンタンに画像を作りたい(豊富なテンプレート)
Canvaをオススメする5つの理由
①使う人を選ばない(誰でもハイクオリティな画像が作れる)
②商用利用可能
③無料とは思えないほどの素材やテンプレートを使える
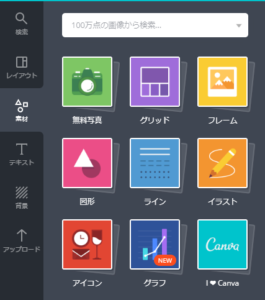
フレームや図形だけでなく、アイコン、イラスト、グラフなど様々な素材を無料で自由に使うことが出来ます。

フレーム・イラスト・アイコンなど豊富な素材

テンプレートも多数
また、洗練されたデザインのレイアウトテンプレートが多数用意されているので、文字やアイコンを変えるだけで、質の高いオリジナルの画像を簡単に作成可能。
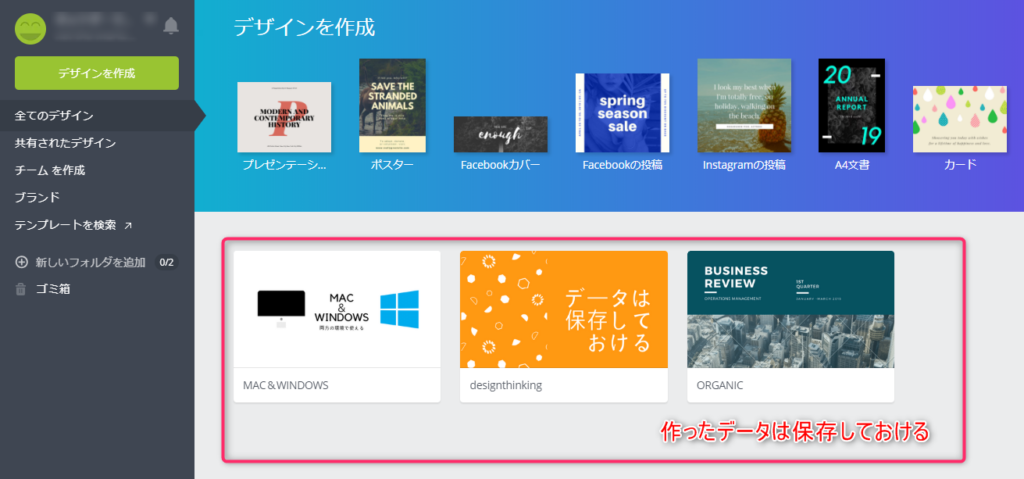
④作ったグラフィックデータをストック(保存)しておくことができる

作ったデータはクラウドで管理できる
⑤ブラウザ上で動作するため制作環境の変化に対応できる(OSに依存しない)

MACでもWINDOWSでも同じように使える
【20秒で完了!】Canvaの登録方法
必要な情報はたったの3つ。20秒でCanvaを使い始められる!
 ザ・マリオ
ザ・マリオ
- 氏名
- メールアドレス
- パスワード
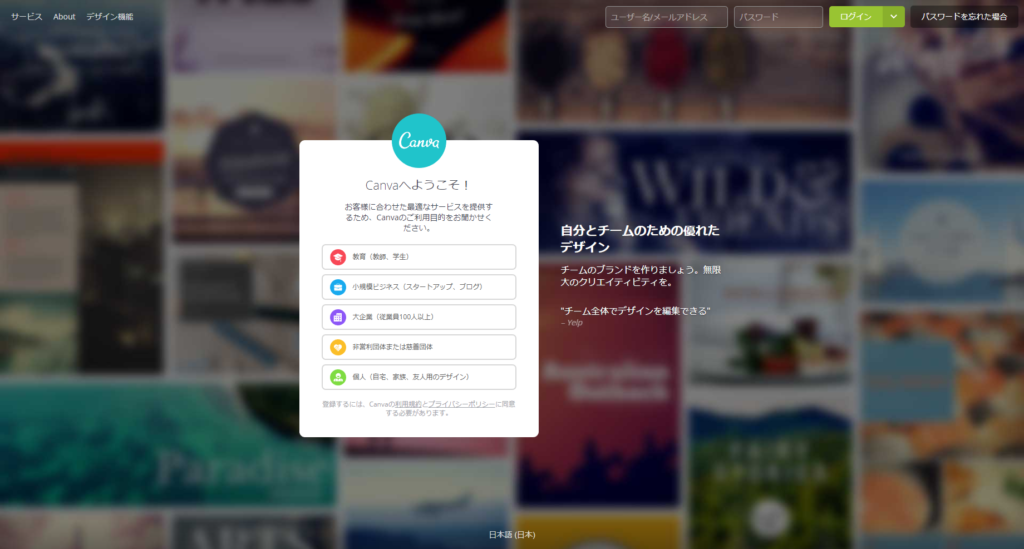
Canvaのサイトから新規アカウントを作成

「Canva」サイトトップページ
Canvaでの利用目的を選ぶ
選択する利用目的によってCanvaで使える機能が変わることはありませんので、一番近いものを選べばOK。
ちなみに、GoogleやFacebookのアカウントがあれば、そちらを使ってログインすることも可能。

FacebookやGoogleのアカウントで登録できる
ソーシャルアカウントを使うとメールアドレスやパスワード、氏名などの入力を省略できるのでオススメです。
 ネットネット
ネットネット
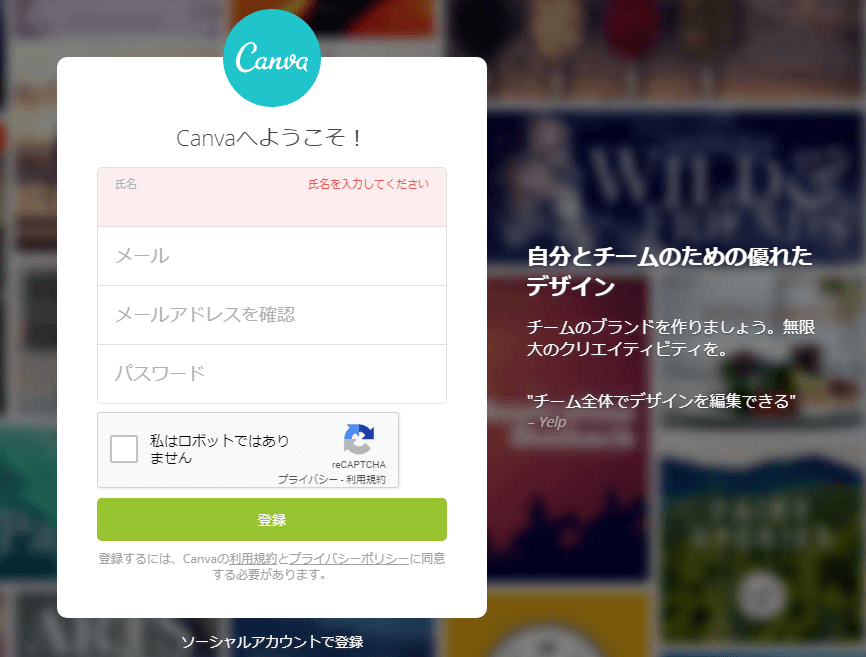
メールアドレスで登録する場合は先程の3項目を入力して、登録ボタンをクリック

GoogleやFacebookのアカウントが無ければメールアドレスで登録
ソーシャルアカウント(Google、Facebook)を使わずにメールアドレスで新規登録した場合は、登録アドレス宛にCanvaから認証メールが来ます。
送られてきた認証URLにアクセスし、アカウントの認証をしてください。
登録は以上で完了!
 ネットネット
ネットネット
登録が終わるとこんな画面が出るので…
Canvaで使えるデザインテンプレートから最適なものをピックアップするため、こんな質問画面が出てきます。

職業に関する質問
職業を選択すると、Canvaがオススメのテンプレートを自動的にセレクトして管理画面に表示してくれる。
主にブログで使うのなら「ブロガー」を選択。
こちらも、選択肢によって機能が制限されるものではありませんので、近いものを選べばOKです。
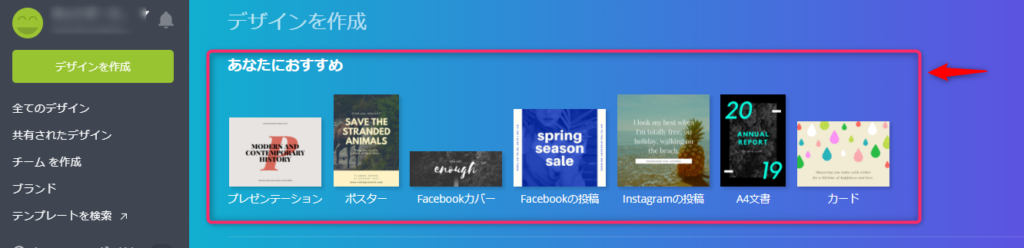
オススメのテンプレートは管理画面のココに表示される。

Canva管理画面にオススメのテンプレートを表示してくれる
Canvaで出来るコト・作れるモノ
自由なキャンバス(カスタムサイズOK)

データサイズ(タテ・ヨコ)を自由に設定できる
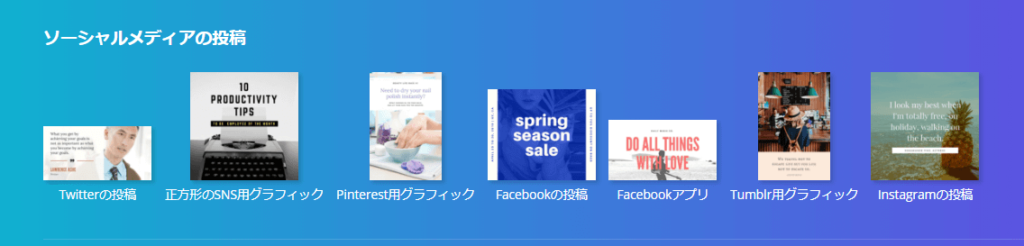
ソーシャルメディアの投稿
デザインタイプ一覧

サンプル:インスタ投稿用(1:1)
- Twitterの投稿
- 正方形のSNS用グラフィック
- Printerest用グラフィック
- Facebookの投稿
- Facebookアプリ
- Tumblr用グラフィック
- Instagramの投稿
文書
デザインタイプ一覧

サンプル:プレゼンテーション
- USレター文書
- プレゼンテーション
- A4文書
- レターヘッド
- 雑誌の表紙
- 証明書
- 履歴書
- 卒業アルバム
ブログと電子書籍
デザインタイプ一覧

サンプル:Blogバナー
- ブックカバー
- デスクトップ壁紙
- Wattpadのブックカバー
- フォトコラージュ
- Blogバナー
- CDのカバー
- インフォグラフィック
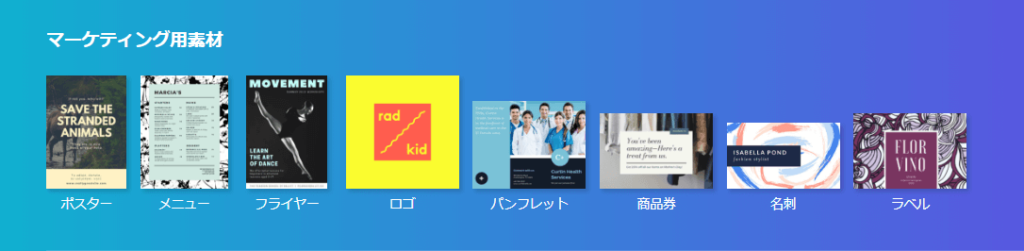
マーケティング用素材
デザインタイプ一覧

サンプル:ロゴ
- ポスター
- メニュー
- フライヤー
- ロゴ
- パンフレット
- 商品券
- 名刺
- ラベル
ロゴのテンプレートデータを使ってサイトの「ファビコン」なんかも作れる!
 ザ・マリオ
ザ・マリオ
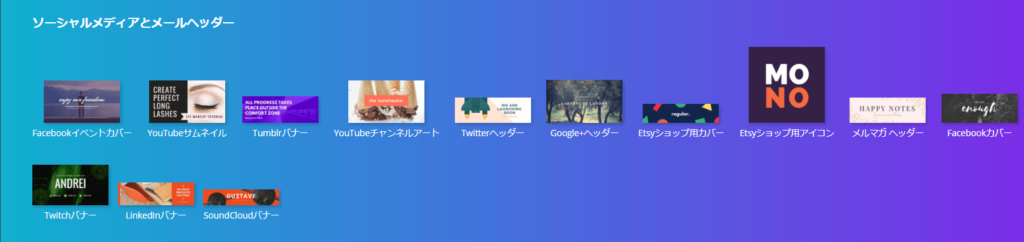
ソーシャルメディアとメールヘッダー
デザインタイプ一覧

サンプル:Google+
- Facebookイベントカバー
- YouTubeサムネイル
- Tumblrバナー
- YouTubeチャンネルアート
- Twitterヘッダー
- Google+ヘッダー
- Etsyショップ用カバー
- Etsyショップ用アイコン
- メルマガヘッダー
- Facebookカバー
- Twitchバナー
- Linkedinバナー
- SoundCloudバナー
Facebook、Twitter、Google+など、メジャーどころのSNSカバーを簡単に作成
 ネットネット
ネットネット
イベント
デザインタイプ一覧

サンプル:ポストカード
- ポストカード
- 招待状(縦長)
- 招待状
- アード
- ネームタグ
- プログラム
- お知らせ
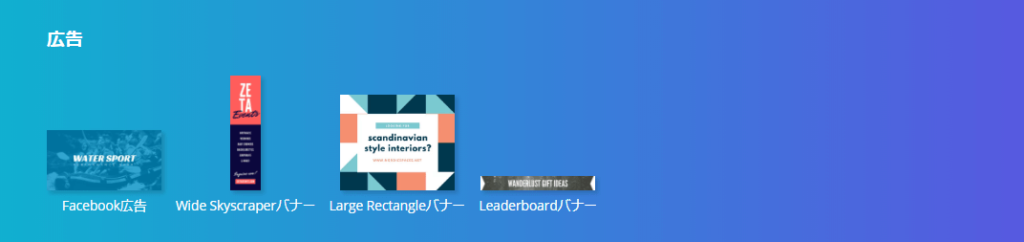
広告
デザインタイプ一覧

サンプル:Facebook広告
- Facebook広告
- Wide Skyscraperバナー
- Large Rectangleバナー
- Leaderboardバナー
Canvaで簡単アイキャッチの作り方
それでは、Canvaでアイキャッチを作る流れを簡単にご紹介。
①ベースとなるキャンバスサイズを決める(テンプレートを選択して画像データを作成する)
まずは、作りたい画像のサイズ(キャンバスサイズ)を決めましょう。
FacebookやTwitterなど各種SNSのヘッダー、ユーザーアイコン、ブログのアイキャッチなど目的に合わせたサイズを設定します。
Canvaでは最初から目的別のサイズが用意されていますので、近いものがあればそれを選択します。

今回はブログのアイキャッチを作ってみましょう。
アイキャッチ画像はブログなどでいうと新着記事の更新情報として以下のように表示される部分を指します。

ブログのアイキャッチ画像
WordPressのテーマやブログの仕様、設定などによってアイキャッチ画像のタテ・ヨコ比率は異なりますが、自動的にリサイズされることがほとんどなので極端に偏った比率でなければ特に問題はありません。
当サイト「マンガモノには福がある」ではWordPressの「elephant3」というテーマを使っており、アイキャッチのサイズは「1920×1080(16:9)」で作っています。
Canvaにある「プレゼンテーション」というテンプレートキャンバスはサイズが「1920×1080(16:9)」なのでちょうど良いです。

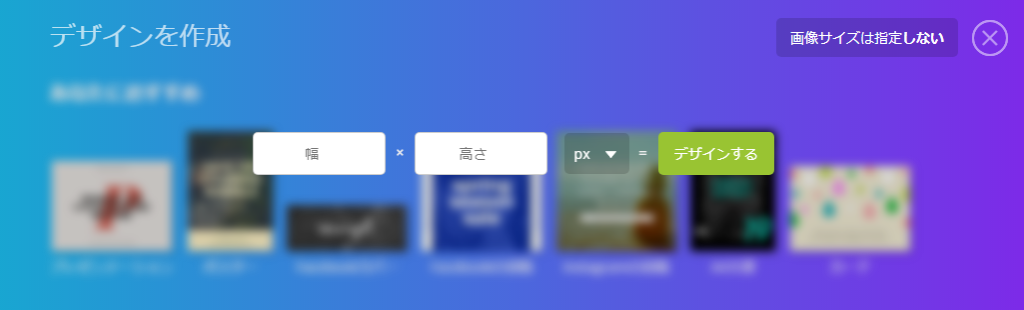
目的のサイズのテンプレートがなければ自分でサイズを指定してしまいましょう。
画面右上の「カスタムサイズ」をクリックすると、以下の画像のようにサイズを指定することができます。
好きな数値を入力して「新しいデザインを作成」をクリックしてください。
 ザ・マリオ
ザ・マリオ

②良さそうなレイアウト素材を探す
キャンパスのベースが作成できたので、あとは素材やテキストを配置していくだけです。
左サイドメニューのレイアウトタブから、レイアウト素材を探します。
図形やイラスト、アイコンなど作りたいアイキャッチのイメージに合うものがあったら、クリックしてキャンバスに適用させましょう。
ワンクリックで作業領域に簡単挿入。
マウス操作で素材の大きさや位置を変えることができます。
 ネットネット
ネットネット
③テキスト・アイコンなどを変更
記事の内容に合わせて、アイキャッチのテキストやアイコンを変更します。
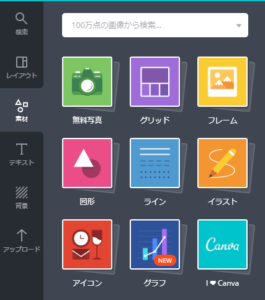
左サイドメニューの素材タブから、アイコンやイラスト素材を探してキャンバスに配置していきましょう。
文字はテキストボックスをクリックすることで編集できます。
フォント・テキストカラー・テキストサイズなど細部まで調節可能です。
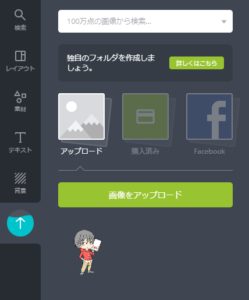
イラストや写真データもアップロードできる
素材を適当に並べるだけでもそれっぽくなる!
 ザ・マリオ
ザ・マリオ
④完成&画像出力
テキストや素材など、バランスを調整したらアイキャッチの完成です。
このくらいのアイキャッチであれば5分もかからずに作れます。

以前当ブログで使ったアイキャッチ(Canvaで作成)
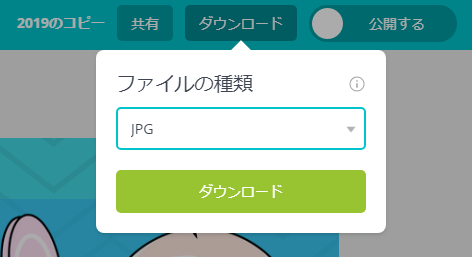
画像が完成したら、データを出力しましょう。
画面右上の「ダウンロード」をクリックし、プルダウンメニューからファイルの種類を選んだら今度は緑色の「ダウンロード」ボタンをクリック。

すると、画像データのダウンロードが始まります。
以上でアイキャッチの作成は完了です。
Canvaまとめ
いかがでしたでしょうか。
最近は様々なWEBサービスが無料で使うことができるようになり、画像編集もかなりの部分を無料ソフトで賄うことができます。
写真のハイクオリティな加工などはAdobeのPhotoshopに軍配が上がりますが、ブログのアイキャッチ程度であれば無料のサービスで十分代用可能です。
Canvaは無料で使えるだけでなく、アイキャッチ作成に必要な機能を簡単に使うことができるのでスピーディに作業を進めることができます。
ブログのアイキャッチ作成だけで言えば、Photoshopを立ち上げて作るよりもCanvaでサクサク作る方が早いと思います。
また、ハッキリと読みやすいフォントが使えるのも魅力。
是非お試し下さい。